BLOG
グーグルマップをホームページに表示する方法
飲食店、カフェ、トレーニングジム、弁護士事務所、美容院、脱毛サロン、
予備校、薬局、クリニック、整骨院、ペットショップ
など、
お客様にご来店いただく店舗件のビジネスの場合、
地図の表示は欠かせません。
「この店に行きたい」と思っても
地図がわかりにくかったり、
お客様にとって土地勘がない場所だったりするとき
せっかくの気持ちを「来店」という形に結び付けることができません。
そこで今日は
ホームページにグーグルマップを表示する方法を見て行きましょう。
とても簡単にグーグルマップを表示できます。
グーグルマップの作成とホームページへの表示方法
ホームページへの地図表示でまず考えられるのは
「グーグルマップ」ですね。
設定するのはとても簡単です。
ブラウザ「Chrom」で、ご自分のGアカウントにログインして
「グーグルマップ」と検索してマップを開き、
↓
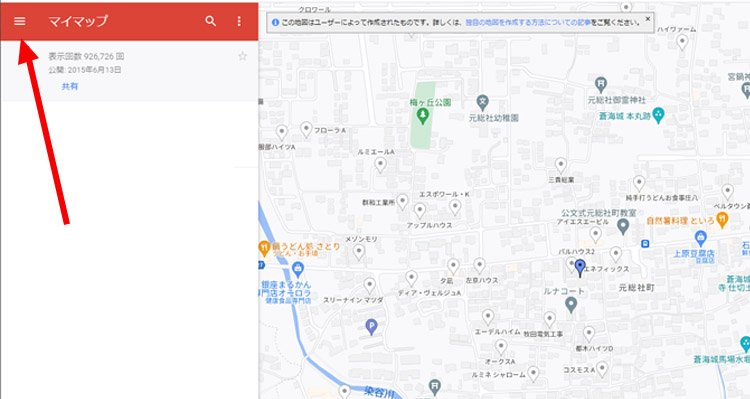
「マイマップ」と検索して、マイマップを開きます。
↓
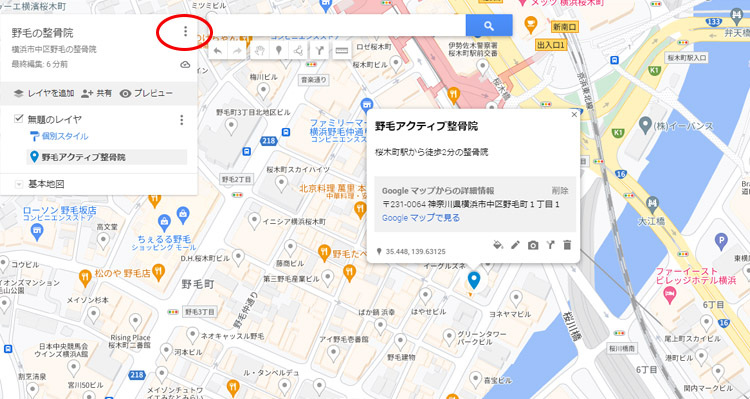
「 Ξ 」をクリックして

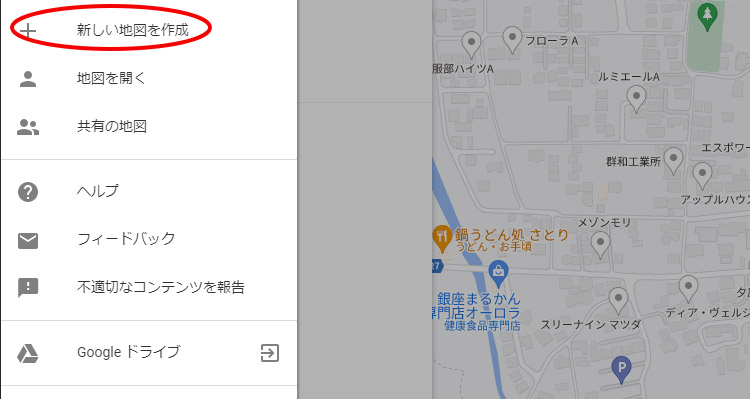
「新しい地図を作成」をクリック

検索窓に住所を入れる。
↓
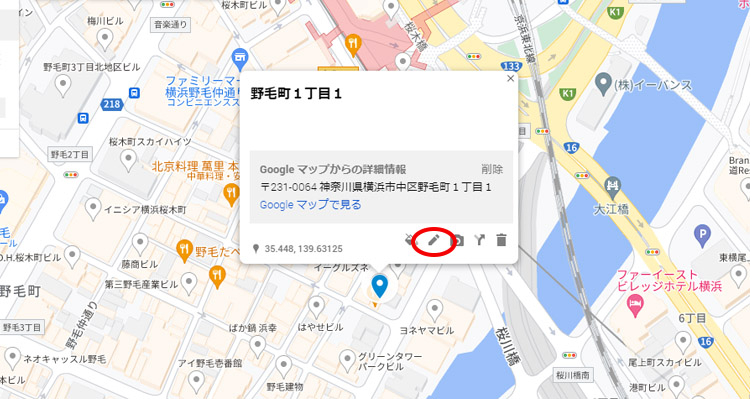
住所にマーカーが表示されて、ポップアップされた表示の
「+地図に追加」をクリック

「鉛筆マーク」をクリックする

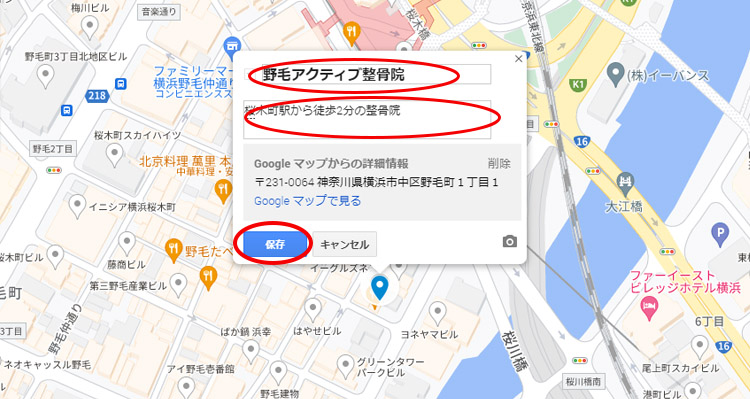
店舗名と説明文を書き込んで、「保存」をクリック

これでOKです。
(店舗の画像を入れたいときは「カメラマーク」をクリックすると画像を入れられます)
(マーカーの色も変えられますので、いろいろいじってみてください)
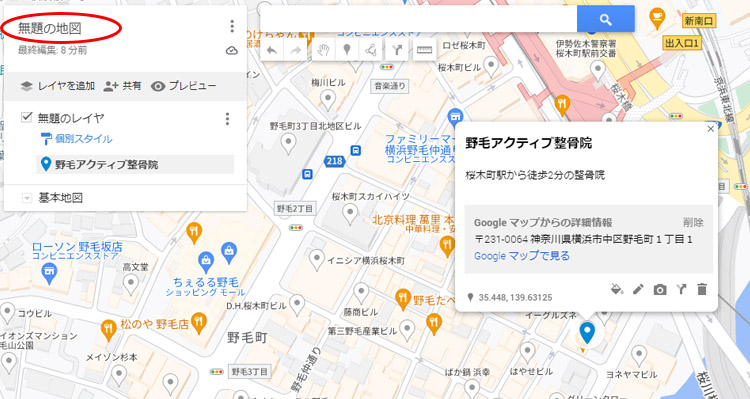
では次に、マップの「地図の題」と「説明文」を入れます。
「無題の地図」をクリックしてください。

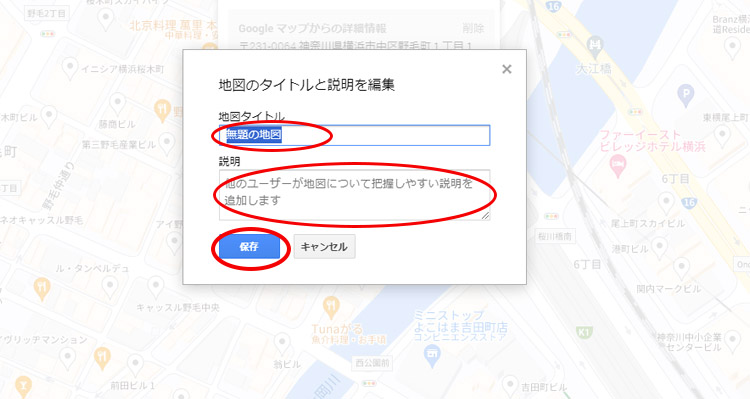
地図タイトルと説明文を書き入れて「保存」をクリックします。

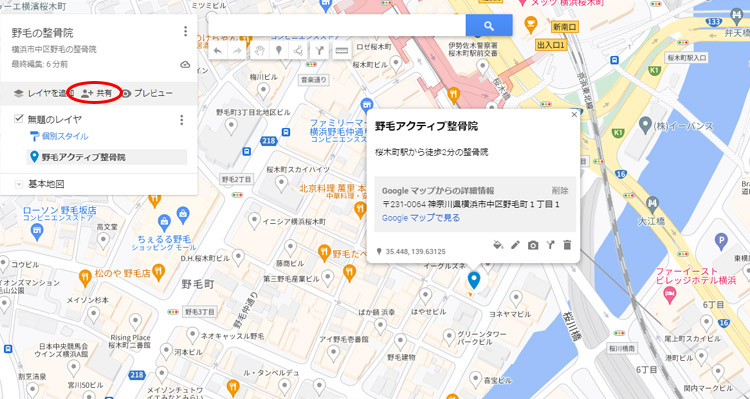
「共有」をクリックします。

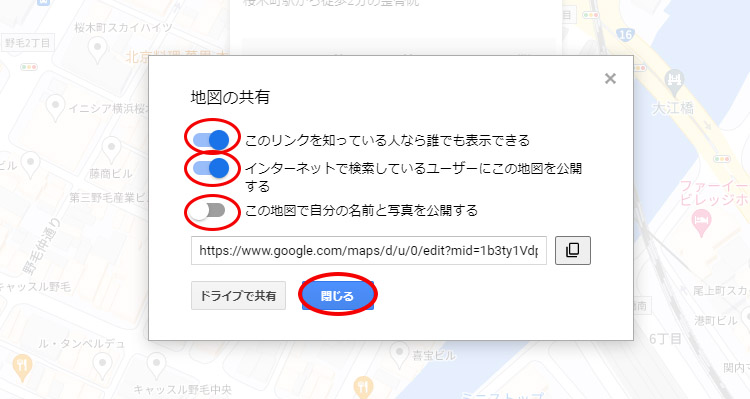
「このリンクを知っている人なら誰でも表示できる」をON
「インターネットで検索しているユーザーにこの地図を公開する」をON
「この地図で自分の名前と写真を公開する」をOFF
にして
「閉じる」をクリック

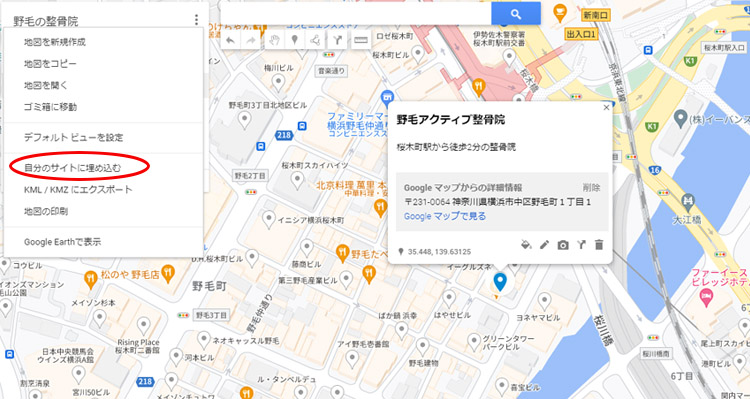
「 Ξ 」をクリックして

「自分のサイトに埋め込む」をクリック

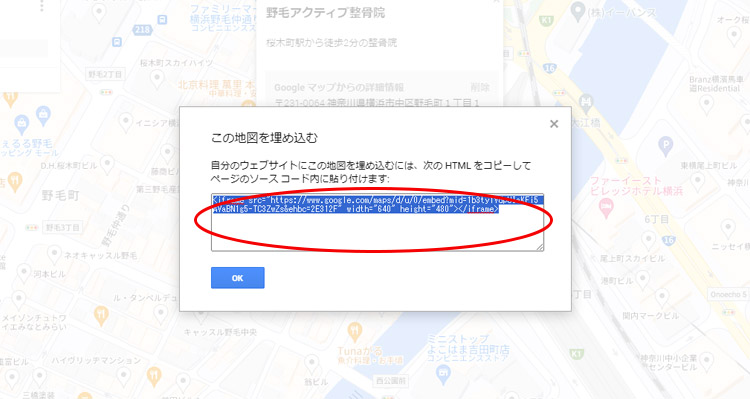
枠内のソースコードをコピーします。

ご自分のホームページ内の表示したい場所に
コピーしたソースコードを貼り付けます。
これでOKです。
ホームページのグーグルマップを確認しましょう。
縦横の大きさを指定したい場合は
ソースコードの中に
width="640" height="480"
というところがありますので
「640」などの数字を変えて調整してください。
レスポンシブデザインなどで、スマホ表示をする場合は
横幅を「100%」に設定するとよいです。
width="100%"
とソースコードを書き換えてください。
グーグルマップをホームページに表示するのは
実はとっても簡単なのです!

関連ページ
