BLOG
HPに表示する画像の大きさ・ファイルサイズを最適化してSEO強化
ホームページに表示する画像をあまり気にせずに、スマホで撮影した画像や、カメラマンさんに撮影してもらった画像を、そのまま表示していませんか?
こうしたことが、あなたのサイトのSEO効果が上がらない原因かもしれません。
ホームページのSEO考えるときに重要な要素の一つに
「表示スピード」があります。
誤解されている方も多いのですが
表示スピードは、
速ければ速いほどSEOプラスな「わけではありません」。
問題は、そこにはなくて
極端に表示スピードが遅い場合に、
SEOにマイナスとなるということです。

とくにスマホでの表示速度は気をつけましょう。
パソコンでサイトを閲覧する場合は、表示速度が問題になることはあまりないのですが
スマホでの閲覧では、画像ファイルの重さなどが表示速度・読み込み時間を遅くして、
SEOに大きなマイナスとなっているケースが多くみられますので注意が必要です。
そして、表示速度に悪影響を与える、よくある原因が、「画像のファイルサイズ・大きさ」です。
今日は、HPに表示する画像の最適化について考えて行きましょう。
画像はどのようにSEOと関係する?
サイトの表示速度がどのような状態かは
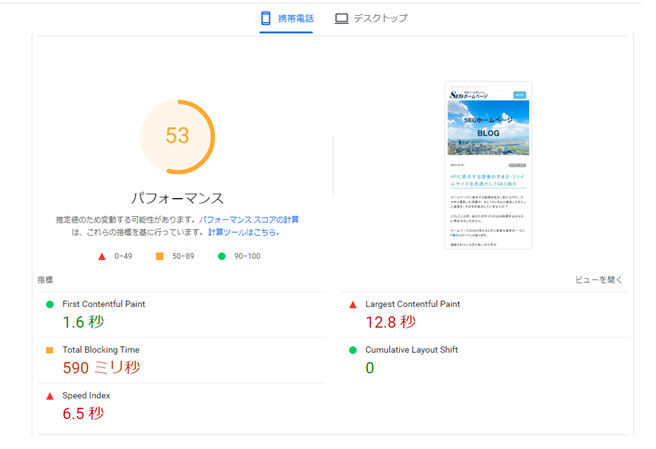
グーグルが提供している「PageSpeed Insights」によって表示スピードチェックを行うことで確認できます。
この速度チェックを行うときに
とくに「モバイル(携帯電話)」での「パフォーマンス」というところの数値・スコアをご確認ください。
(パソコン版で低い点数が出得ることは稀です)
(SEO=検索順位は、スマホ表示を中心に算出されますので、スマホでの表示速度が重要です)

グーグルは、この数値の基準などは示していませんが
私の経験で言いますと、この数値・スコアが「20」以下ですと
SEOにマイナスの影響が出る可能性がある、と考えられ、
「10」以下ですと、SEO・検索ランキングに重大な影響が出る、と感がられます。
この数値が「30」以上でしたら、基本的には問題がないと考えてよいでしょう。
パフォーマンスの数値が低かった場合、PageSpeed Insightsの各項目をご確認ください。

このように改善点を具体的に、内容を含めて表示してくれますので
一つ一つ確認して改善して行きましょう。
グーグルカレンダーなど外部サイトを表示している場合は
それが原因で表示速度が下がる場合もありますが、
多くのケースで「画像」のファイルサイズ・大きさなどによって
表示速度が遅くなっています。
とくにトップページなどのSEO上で重要なページにおいて
沢山の画像を表示している場合は
画像ファイルの大きさが積もって行きますので
表示速度・読み込み時間が遅くなるケースが多いですので、注意が必要です。
画像最適化のポイント
「モバイル(携帯電話)」での表示速度点数が低かった場合、
画像の対策を行いましょう。
「PageSpeed Insights」には、
とくに問題となっている画像ファイル名が表示されますので
その画像を中心に対策して行きましょう。
画像を縮小する
スマホで撮影した画像、カメラマンから納品された画像などを
そのままホームページにアップして表示しますと
画像の容量が、5Mなど、とんでもなく大きく
これだけで表示速度が大幅に遅くなることがあります。
画像の原本を、ホームページに直接アップするのは避けて
画像を縮小してから表示することが大切です。
フォトショップなどのソフトをお持ちの方は
簡単に画像縮小ができると思いますが
ここでは、Windowsパソコンに搭載されている「ペイント」で
簡単に画像を縮小する方法をご紹介しましょう。
まず、必要な画像をパソコンで選択して開きます。
するとWindowsの場合、ペイントが開いて画像表示されます。
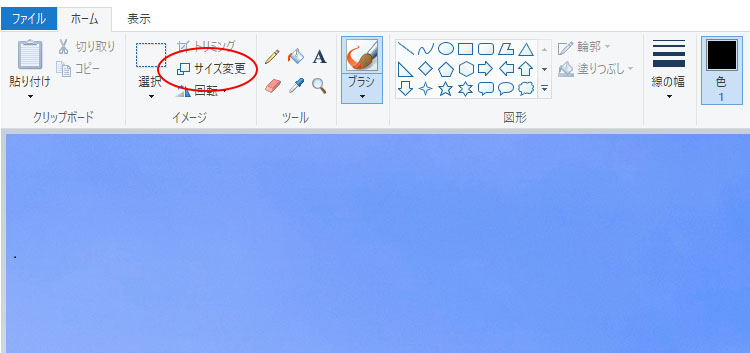
画像縮小は簡単です。
まず、左上にある「サイズ変更」をクリックします。

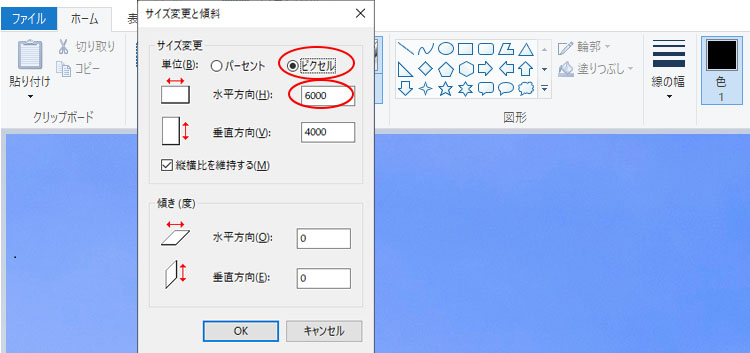
「ピクセル」を選択して
「水平方向」の数字を「350」ピクセルくらいに設定します。(スマホ表示の場合)

「OK」をクリックして、画像を保存します。
これで、横幅350pxに縮小された画像をホームページ用に使えます。
スマホ表示とパソコン表示の画像を分ける
パソコンでの画像表示は、大きく表示することがありますが
スマホは、横幅が短いですので、小さな画像で十分です。
つまり、パソコン表示用と、スマホ表示用で
画像をそれぞれ分けて表示させることが大切となります。
できるだけ、スマホ表示は横幅350px以下に縮小した画像を使いましょう。
これをこまめに行うのは結構大変ですが
できるだけ行うようにしてください。
いったんホームページを作成してから「PageSpeed Insights」で測定して
痩躯度を落としている画像を特定して
その画像のみ、スマホ表示の画像を縮小表示する、
という段取りでもよいかもしれません。
webp を使うのも一考
画像を、「jpeg」や「png」ではなく、
次世代画像フォーマットである「webp」で表示するのも一考しましょう。
ほとんどの場合では、これまで見てきたjpegなどの画像縮小でOK範囲になると思いますが
画像を1ページにたくさん使う場合では、
表示速度がOK範囲に入らないケースもあるかもしれません。
この場合は「webp」で画像表示すると
ファイルサイズ(容量)が30%程度小さくなりますので利用し見てください。
フォトショップをお使いの方は、画像をwebp書き出しができますので簡単ですが
そうでない場合は、「webp変換ツール」で変換できます。
↓
webpについて表示対応していないブラウザは
IE(エクスプローラ)くらいだけとなっています。
マイクロソフトのブラウザは現在、「Microsoft Edge」(エッジ)に切り替わっており
IEを使うケースは非常に少なくなっていますが
IE利用者まで対応したい場合は、別途対策が必要となります。
いかがでしたでしょうか?
容量の大きな画像をそのままホームページに表示させると
表示速度が遅くなり、SEOにマイナスになることがあるので注意が必要です。
ですが、表示速度が速いほどSEOに有利になるわけではありませんので
一定以上の表示速度を確保していればそれでOKですので
全ての画像表示に縮小などの対策がいるわけではありません。
(この辺は誤解している方もいるようです)
ただし、「PageSpeed Insights」で、スマホ表示(携帯電話)でのパフォーマンス数値が極端に低い場合は
SEOに重大なマイナス用意となっている可能性がありますので
必ずこのページでご紹介した対策方法などを使って改善してください。
そして、対策が終了したら、再度「PageSpeed Insights」でチェックしましょう。

関連ページ
SEOホームページでは
ウェブサイト制作時に必ず表示速度チェックを行い
画像サイズ調整をこまめに行うなどの対策で、
SEOに強いホームページを制作しご提供しています。
ぜひお気軽にご相談ください。

