BLOG
モバイルフレンドリーテストの終了 - 今後の確認方法

Googleが提供してきた「モバイルフレンドリーテスト」が、
2023年12月1日に終了しました。
「モバイルフレンドリーテスト」とは
Googleが提供してきたウェブサイトの判定ツールで
URLを入力するだけで、
「そのサイトがモバイルフレンドリーか否か」を即座に判定できるツール
Googleは、モバイルフレンドリーが
「すでに検索エンジンのアルゴリズムに組み込まれているため」
と説明しています。
モバイルフレンドリーとは、
ウェブサイトを、スマホなどのモバイル端末で閲覧したときに、
「読みやすい」「操作しやすい」良好な閲覧環境が提供されていることを指します。
つまり、モバイルフレンドリーがほとんどのHP運営者に認知され、定着してきているため、
「単独のテストの提供は不要になった」とGoogleが判断した、ということでしょう。
| 2015年4月21日~ | Google検索エンジン「モバイルフレンドリーアップデート」導入 「モバイルフレンドリーテスト」をGoogle提供開始 |
| 2016年5月12日~ | モバイルフレンドリーアップデートのアップデート版が実施 |
| 2023年12月1日~ | モバイルフレンドリーテストが終了 |
モバイルフレンドリーはこれからもSEOの重要要素
ただし、モバイルフレンドリー「テスト」が終了したことは
モバイルフレンドリーであることの必要性が終了したということではなく、
モバイルフレンドリーが、SEO・検索上位表示の重要な指標であり続けることに変わりはありません。
「モバイルフレンドリーテスト」の終了に伴い、
モバイルフレンドリーは、ページエクスペリエンスの一部として、検索エンジンのアルゴリズムに組み込まれています。

つまり、これからも、モバイルフレンドリーは
検索で上位表示するための「大前提」「必要条件」ということなのです。
ウェブサイトをモバイルフレンドリーにするには
以下の点を注意して制作するようにしましょう。
- ビューポートの設定を正しく行う
モバイル端末で閲覧したときに、テキスト・画像・表などが
画面からはみ出して、切れていしまうような表示ではなく、
端末画面内に適切に表示されていること
- テキストサイズを適切にする
スマホなどで読みやすいように、テキスト・ファンとサイズを16px以上にする
- 画像サイズを適切にする
画像のモバイル端末画面からのはみ出しがないこと。
重すぎる画像データで、読み込み遅延にならないこと。
- ボタンやリンクのサイズや配置を適切にする
「リンクボタン」「テキストリンク」などが、タップしやすいように配置されている。
- フォームの入力欄のサイズや配置を適切にする
スマホでもメールフォームの入力が簡単にできること。
- 動画や音声の再生を適切にする
「動画」「音声」の再生をユーザーがコントロールできるようにすること。
(音量設定を適切に行うこと)
- スクロールバーの表示を適切にする
スクロールバーが常に表示されており、操作しやすいこと。
これらに注意して、HPをモバイルフレンドリーにして行きましょう。
また、WEBサイトのモバイル対応(スマホ対応)は
Googleが推奨する「レスポンシブデザイン」で行うことをお勧めします。
これからのモバイルフレンドリー確認方法
「モバイルフレンドリーテスト」が終了したことで
モバイルフレンドリー確認は、別の方法で行う必要があります。
以下の方法で確認してください。
- サーチコンソール
- PageSpeed Insights
- Google Lighthouse
導入方法・使い方を以下にご紹介いたします。
サーチコンソール
サーチコンソール(Google Search Console)は、
WEBサイトの運者者向けに提供されているツールで
検索エンジンがどのようにサイトを把握しているかを確認できる非常に重要なツールです。
導入方法は、↓
サーチコンソールの設定方法
サーチコンソールが設定できましたら、ページを開いて
左サイトバーの「エクスペリエンス」をクリックして
「ウェブに関する主な指標」の「モバイル」のところを確認してください。
ここが「良好」と表示されていれば、OKです。
(モバイルフレンドリーなサイトということです)

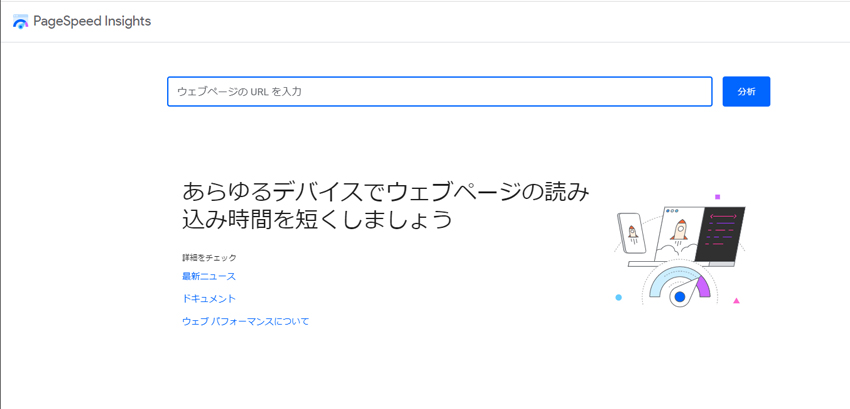
PageSpeed Insights
「PageSpeed Insights」は、
Googleが提供しているウェブサイトの表示速度を測定・評価するツールで、
「モバイルフレンドリー」についての評価も含まれています。
WEB上に表示されているツールですので、設定は不要で使えます。
↓を開いてください。
調べたいページのURLを入力するだけです。

表示速度などのパフォーマンスが表示されますので
「SEO」のところをクリックしてください。

「SEO」表示の中の「スマホ対応」というところに、
モバイルフレンドリーに関して問題のある場合に、その箇所が表示されますので、改善してください。
(「SEO」の点数が70点以上あれば、特に改善は必要ありません。)
Google Lighthouse
「Lighthouse(ライトハウス)」は、
Googleが提供しているGoogle Chrome拡張機能です。(無料です)
まず、ブラウザは「Google Chrome」をお使いいただき、
↓をクリックしてください。
Google Lighthouse
Lighthouseのダウンロードページが開きますので
「Chromeに追加」をクリックしてください。

Chromeの拡張機能として追加されます。
測定したいページを開いて、Lighthouseのアイコンをクリックします。
 オレンジ色の灯台マークです
オレンジ色の灯台マークです
ページの分析が始まりますので、1分程度待っていただくと、結果が表示されます。
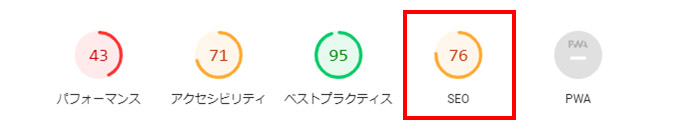
「SEO」をクリックしてください。

「SEO」表示の中の「モバイルフレンドリー」というところに、
モバイルフレンドリーに関して問題のある場合に、その箇所が表示されますので、改善してください。
(「SEO」の点数が70点以上あれば、特に改善は必要ありません。)
まとめ
Googleが提供してきた「モバイルフレンドリーテスト」が、
2023年12月1日に終了しました。
これは、サイトがモバイルフレンドリーであることがSEO・HP評価において不要になったからではなく、
今後も検索で上位表示するための重要な指標であり続けます。
これからは、自社サイトのモバイルフレンドリーであるか否かの判断は
「サーチコンソール」「PageSpeed Insights」「Google Lighthouse」を活用して行うようにしてください。

関連ページ

