SEO・WEB用語
ページエクスペリエンス
SEO・WEB用語
ページエクスペリエンス

ページエクスペリエンスとは、
ホームページを閲覧した際の「ユーザー体験」に関する指標です。
スマホやパソコンでウェブページを閲覧しようとしたとき、
「なかなかページが表示されずにイライラする」
「広告が大きく表示されて不快感を覚える」
などの経験があるかと思います。
このように、そのページの情報(コンテンツ)以外の部分で
「ユーザーに良好な体験を与えているか」についての指標が、ページエクスペリエンスです。

つまり、SEOと密接不可分な関係にあるのが「ページエクスペリエンス」ということです。
Googleは、ページエクスペリエンスについて、以下のシグナルを上げています。
Googleは、これらの指標を基に、
そのページが「ユーザーに利便性・快適性を感じさせるものか」を評価しています。
Googleは、検索ランキングに「ページエクスペリエンス」シグナルを導入しています。
(2021年に、モバイル向け検索ランキングとしてリリース)
(2022年に、パソコン向けランキングシステムとして使用開始)
ですので、すでに上記の指標が、
検索順位決定に影響を与えるようになっている、ということであり、
ページエクスペリエンス対策は、SEOの重要な要素の一部である、ということができます。
ただし、検索順位を決める要素は「コンテンツ」(書かれている情報)が中心で、
どれほどページエクスペリエンスが優れていても、コンテンツ評価が低ければ上表示できません。
コンテンツ評価が同程度である場合に、
ページエクスペリエンス評価が高いものが上位化する、という感じになります。
ただし、「HTTPS対応していない」「モバイル対応していない」「表示速度が極端に遅い」などの場合は、
検索順位を下げる要因として大きな影響を与えることがありますので、
SEO対策として、一つ一つ確認しておくことは大切です。
ページエクスペリエンスの重要なシグナルに「ページ読み込み速度」があります。
「ページ読み込み速度」は、ユーザーが見たいと思ったウェブサイトが実際に読み込まれるまでの時間のことで、検索結果にも反映されます。
LCPは、「最大知覚コンテンツの表示時間」のことで
そのページを読み込み時間を、人がどのように感じるかを数値化したもの。
ユーザーに良好な閲覧体験を提供するためには、
LCPが「2.5秒以下」になるよう努力が必要です。

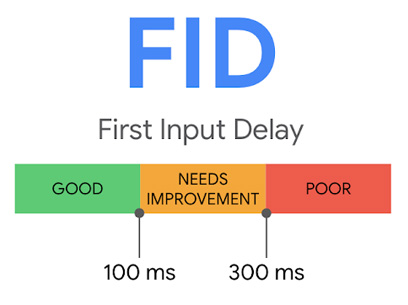
FIDは、「インタラクティブ性」のことで
リンクをクリックしたり、ボタンをタッチしたときに、その操作に反応してブラウザが処理を開始するまでの時間。
ユーザーに良好な閲覧体験を提供するためには、
FIDが「100 ミリ秒以下」になるよう努力が必要です。

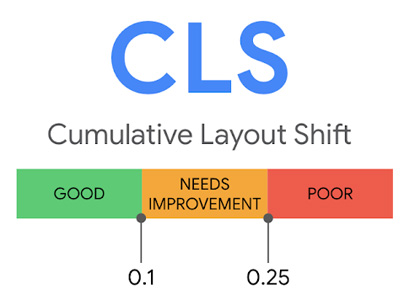
CLSは、「視覚安定性」のことで
たとえば、ページを読んでいるときに画面が動いてしまったり、スマホで少し指がふれただけでべtのページに飛んでしまったりなどの、予期せぬシフト変動に装具数頻度を数値化したもの。
ユーザーに良好な閲覧体験を提供するためには、
CLSスコアが「0.1 未満」になるよう努力が必要です。

良好なページエクスペリエンスのためには、「モバイルでの閲覧環境」をよりよいものにする必要があります。
ウェブページの閲覧が、パソコンからだけでなく、スマホ、タブレットなど、様々な端末で行われるようになり、
どのようなデバイスでも「読みやすい」「わかりやすい」「操作しやすい」ことがユーザー体験向上に必要となっています。
ウェブサイトをスマホなどのモバイル端末で閲覧したときに、パソコンを想定してデザインされたウェブページが表示されると、「文字が小さくて見えない」「リンクボタンをタップしづらい」など、ユーザーにとって読みづらいものになります。
まずは、モバイルに対応したデザインを用意して、モバイルユーザーに配慮したサイトを構築する必要があります。
モバイル対応のデザインでは、「レスポンシブデザイン」を採用することをおすすめします。
従来のモバイル対応方式と違い、1つのファイルで、様々なデバイスに対応すしますので、
表示速度が速く、読みやすく、表示エラーが起こりにくい、などの特徴を持ち、Googleが推奨するデザイン方式です。
モバイルフレンドリーとは、モバイル端末でページを見たときの「見やすさ」「読みやすさ」「操作性の良さ」などについての評価のことです。
(パソコンで閲覧する場合は、このシグナルは使われません。)
…などがチェックされます。

ウェブページ閲覧の大半がモバイル端末からとなっている現在、
サイトが「モバイルフレンドリー」であることは必須であると言えます。
以下にご紹介する「PageSpeed Insights」や「サーチコンソール」にて、自社サイトの状態をチェックし、必要であればすぐに改善するようにしてください。
HTTPSは、SSL対応とも呼ばれる「通信の暗号化」のことを指します。
ユーザーが閲覧しているブラウザと、ホームページのサーバーの間で行われる通信を「暗号化」することで、悪意ある第三者が傍受しても解読不能となり、ユーザーが入力した個人情報などが不当に使用されることなどを防ぐ仕組みです。
(ホームページの改ざん防止などにも有効です)
HTTPSのページのURLは「https」で始まります。
(非対応のURLは「http」で始まります)
HTTPS(SSL対応)を行っていない場合は、必ず行うようにしてください。
HTTPS

インタースティシャルとは、ウェブページを開いたときに、急に広告やダウンロードボタンがポップアップされ、画面を覆ってしまう仕組みのことです。
広告する側は、強烈にアピールできますが、コンテンツを読みに来たユーザーにとっては不快感が残ったり、すぐに離脱してしまったり…など「ユーザーの満足感」を下げてしまいます。
インタースティシャルを使わないことが大切です。

ユーザーがページを見に来る目的は、コンテンツを読むため・体験するためです。
多すぎる広告の表示があると、コンテンツを読みづらくなり、満足度を下げてしまいます。
また、広告を貼る場所にも注意が必要で、
ユーザーが「コンテンツを読みづらい」と感じるような掲載方法を避ける必要があります。
ユーザーがウェブページを見る際に「使いやすい」「理解しやすい」ことが大切です。
ページエクスペリエンスをチェック・確認する方法を見て行きましょう。
Googleが提供するサーチコンソール(Google search console)で
自社サイトのページエクスペリエンスを確認することができます。
ホームページ運営を行っている場合、サーチコンソール登録は必須ですので、必ず行いましょう。
(Gアカウントで登録できます)
サーチコンソールの左サイドメニューに「ページエクスペリエンス」がありますので、確認して行きましょう。

上部にページエクスペリエンスで「良好」と判定されたページの割合グラフが表示され、
その下に「ウェブに関する主な指標」「HTTPS」の判定が表示されます。
「良好」であればOKですが、
「不良」「改善が必要」が表示された場合は、改善点を確認して、改善して行きましょう。

「モバイル」のところが「良好」と表示されていれば
モバイルユーザビリティーもOKです。
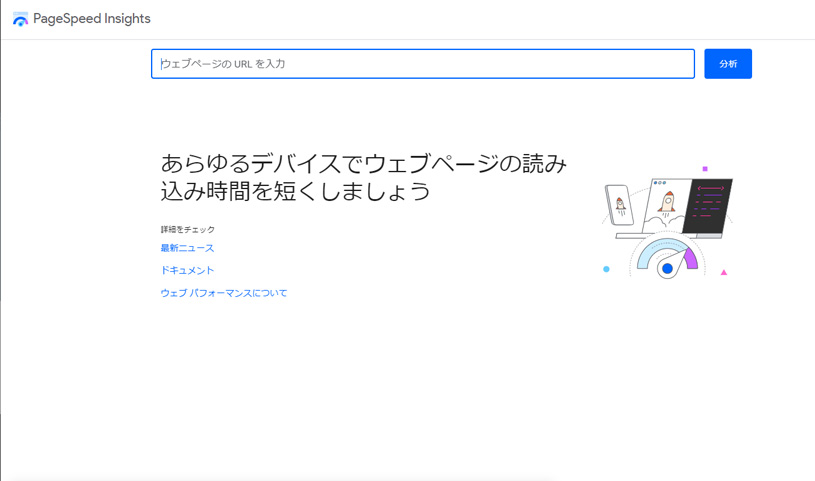
グーグルが提供する「PageSpeed Insights」で表示速度などページエクスペリエンス・SEOに関する指標について、点数と改善内容が確認できます。
(自社サイトだけでなく、他社のサイトについても確認できます)
まず↓を開いて、

URLを入れて「分析」をクリック。
下のように結果数値が表示されます。

「パフォーマンス」「ユーザー補助」「おすすめの方法」「SEO」についてそれぞれ点数が表示されます。
「パフォーマンス」は表示速度の点数が表示され、改善ポイントも併せて表示されます。
主な改善ポイントは
「ユーザー補助」はアクセシビリティ(使いやすさ)の評価が点数表示されます。
「お勧めの方法」には、
表示速度を上げるための方法(不要なHTMLコードの圧縮など)が表示され、
「SEO」には、
検索エンジン評価を上げるための改善方法(タイトルタグなど)が表示されます。
各項目の点数と、表示された改善提案を確認して、対策・改善を実施して
サイトのページエクスペリエンスを向上させましょう。
ページエクスペリエンスは、
閲覧者に「良好な閲覧環境を提供して」「満足度を高める」ための指標です。
検索ランキングのシグナルであり、SEOにも関係します。
ただし、SEOに最も大きな影響を及ぼすのは
「コンテンツの品質」(コンテンツにおける満足度)であり、
ユーザーのニーズに合ったコンテンツを提供することが、ページエクスペリエンスの上でも重要です。
ですので、SEOを考えるとき、このページで解説してきたページエクスペリエンスの要素だけが重要というわけではありません。
ただし、検索エンジンは、「コンテンツの質」と「閲覧環境」の両方において「ユーザー満足度」が高いウェブページを上位化させようとしますので、
コンテンツもページエクスペリエンスも、両方が大切と考えるべきなのです。
たとえば、ページスピードが極端に遅い場合など、ページエクスペリエンスに大きな問題がある場合は、検索順位が上がらない原因になりますので、問題点を確認して改善する必要があります。
重い画像データを多く使っていないか?
外部システムの読み込み(Youtube、ウェブフォントその他)が原因でないか?
など、チェックし、対応しましょう。
また、「HTTPS」(SSL対応)は、現在は必須となっていますので、
URL表示の前に「保護されていない通信」と表示される場合(URLが、http で始まる場合)は、必ずSSL対応を行ってください。
エクスペリエンスでの大きな問題を放置しないことが大切です。
著者:SEOコンサルタント・SEOホームページ代表 占部圭吾