SEO・WEB用語
表示速度
SEO・WEB用語
表示速度

表示速度(表示スピード)とは、
閲覧しようとする人がURLをクリックするなどしてから、
実際にブラウザにホームページが表示するまでの時間がどれくらいかかるか、ということです。
あなたもクリックしてからなかなかサイトが開かずにイライラしたことはありませんか?
あまりに遅いと「もういいや」と、別のサイトに移ったことは?

では実際、表示速度はホームページにどのような影響与えるでしょうか?
では、どのくらいの影響が出るのか、見て行きましょう。
直帰率とは、ホームページを閲覧しようとしてクリックした人が「すぐに」見ることをやめ、離脱してしまうことをいいます。
では、ホームページの表示速度は、直帰率にどのような影響がるでしょうか?
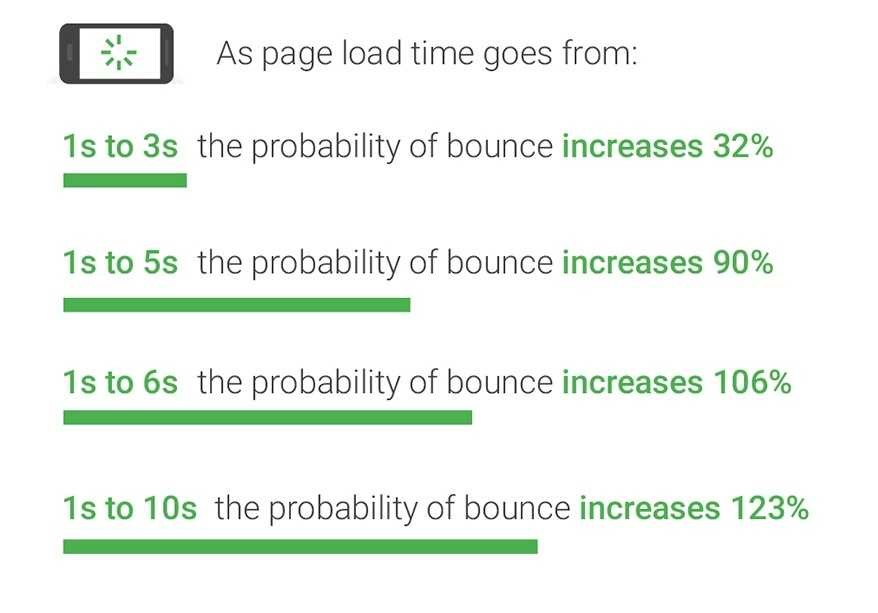
グーグルの2017年の調査では以下のようになっています。

Google SOASTA Reseach,2017
つまり、
表示速度が1秒⇒3秒になると、直帰率は32%増加する。
表示速度が1秒⇒5秒になると、直帰率は90%増加する。
ということです。
当たり前といえば当たり前ですが、
表示するまでに時間がかかると、見る前に、見るのをやめて他に移ってしまいます。
といわれています。
ホームページによる集客・販売のチャンスを「表示スピードが遅い」ことで、大量に逃ししてしまうのです。
表示速度は、SEOにどのような影響があるでしょうか?
Google検索エンジンは、2018年8月に「スピードアップデート」を行い、
モバイルでの表示速度が、モバイルでの検索結果に影響する(ランキング要素となる)検索エンジンアルゴリズムの変更を行いました。
グーグルはすでに2015年から「モバイルファーストインデックス」の導入を始めていて、モバイルの情報を収集して、その結果をもとに、モバイル・パソコン双方の検索順位を決めています。
モバイルでの表示速度が「遅い」と、検索順位が下がる、ということであり、「モバイル・スマホ」での読み込み速度が特に重要となります。

また、2021年から検索エンジンに「ページエクスペリエンスシグナル」が導入され、
「モバイルフレンドリー」と同時に、ウェブページの「読み込み時間」が、検索順位を決定する上での重要な指標とされるようになっています。
ページエクスペリエンスとは、ユーザーの閲覧環境が良好であるかどうかの指標。
「表示速度」(読み込み時間)、モバイルフレンドリー、SSL対応(通信の暗号化)などが評価対象となります。
では、どのくらい「遅い」と、検索順位が大幅に落ちるのでしょうか?
グーグルは「ユーザーに本当に遅い体験を提供しているようなページについてのみ影響」する、と表明しています。
「本当に遅い」とは、表示までに何秒か、については明示されていませんのでわかりませんが、極端に遅くない場合は、検索順位に影響はない、と考えてよいでしょう。
では、HPの表示速度は、早ければ早いほど、検索順位(SEO)にプラスの効果をもたらすのでしょうか?
そんなことはありません。
表示速度は一定以上であればOKで、
基準以上に高速化しても、それが従二を押し上げて行く効果はありません。
つまり、表示速度は「極端に遅い場合」に対策するものであり、
「とにかくHPを高速化すること」には意味はほとんどない、と考えてよいでしょう。
あなたのホームページの表示スピードをチェックしましょう!
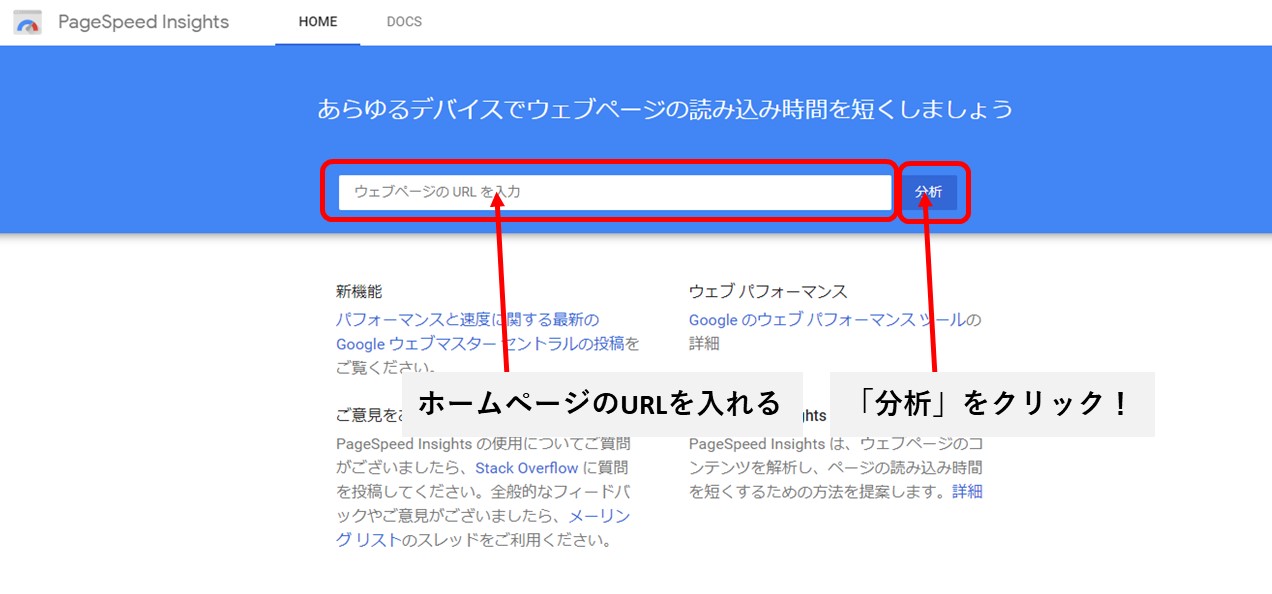
グーグルが提供している「PageSpeed Insights」が便利です。
↓
https://pagespeed.web.dev/?hl=ja

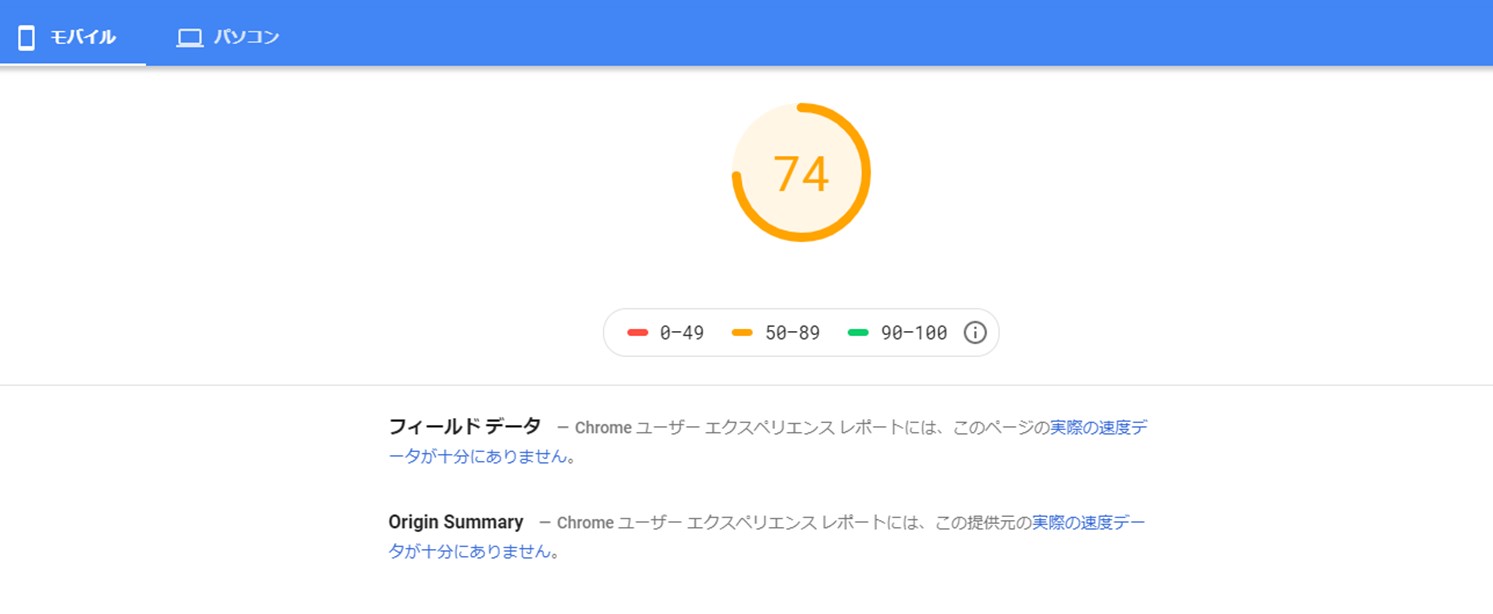
たとえば、こんな感じで結果が表示されます。

モバイル版とパソコン版がありますが、モバイル版が重要です。
100点満点で結果が表示されます。
「極端に遅い」とは、「30点以下」であると考えられますので
「60点以上」なら、検索結果にマイナスの影響はないでしょう。
ですが、「30点以下」のホームページが結構多いですので、ぜひ、チェックしてみてください。
Googleは、どのくらい遅いと、どの程度ラインキングにマイナスがあるかについては明示していません。
「SEOホームページ」で制作したサイトや、他サイトの表示スピードと検索ランキングの関係を沢山調査してきましたが、概ね以下のように考えるとよいと思います。
「PageSpeed Insights」の「携帯電話」での数値が
30以下…ランキングに影響が出る
20以下…ランキングに大きな影響が出る
10以下…ランキングに甚大な影響が出る(上位表示はほとんど難しい)

↑は、有名なホームページ制作業者の実際の制作事例です。
ホームページ制作業者によって、このようなホームページが作られてしまいます。
(このようなホームページでは検索順位が上位になることはありません。)
ぜひ、SEO実績のあるホームページ制作事業者をお選びください。
表示速度の改善方法はいろいろありますが、
ここでは、かんたんにできる方法をご紹介します。
たとえば、スマホやデジカメで撮影した画像をそのままアップロードして表示させると、画像の読み込みに時間がかかり、表示速度が低下します。
パソコンやスマホで表示させるのに、横幅2000px以上の画像など不要ですので、画像を縮小してからアップロードしましょう。
画像は、「JPEG」「PNG」「GIF」などがありますが、
「JPEG」はファイルサイズが小さいですので、通常の写真であれば「JPEG」を選択しましょう。
(「PNG」は、アイコンやイラスト、背景の透明化が必要な場合に使います)
たとえば、SNS(インスタグラム、X、Facebookなど)のタイムラインをホームページに表示しますと、
ユーザーがページを開く⇒SNSサーバーにデータをリクエストする⇒データ処理ししてホームページに表示
という流れとなり、表示速度が遅くなります。
また、GマップやYoutube動画などをホームページにタグ設定で表示させる場合も、同様の流れとなりますので、サイトの表示速度が遅くなります。
検索での上位表示を狙っているページにおいては、極力、SNSなどの外部サイト情報をタグ設定で表示させることは避けましょう。
とくに、SNSのタイムラインとGマップなどをトップページに表示すると、2重の遅延が起こりますので、SEOに大きなマイナス要素となる可能性が高いと言えます。
SNSタイムライン等をサイトに表示させようとする際は、必ず「PageSpeed Insights」で表示速度を測定して、マイナスの要因になるかどうかを判断してから行うようにしましょう。(マイナスとなる場合は、表示しない)
SNSへの誘導は、リンクボタンやバナーなどで行うようにしましょう。
トップページなど、検索で上位表示を狙っているページにおいて、以下についてチェックしてください。
これらがあるとき、とくに複数表示させているときは、
注意・見直しが必要になることがほとんどです。
SNSのタイムラインやGマップを表示する場合は、
検索上位化を狙って「いない」別ページ(「アクセスページ」や「SNS紹介ページ」など)で表示させるとよいでしょう。
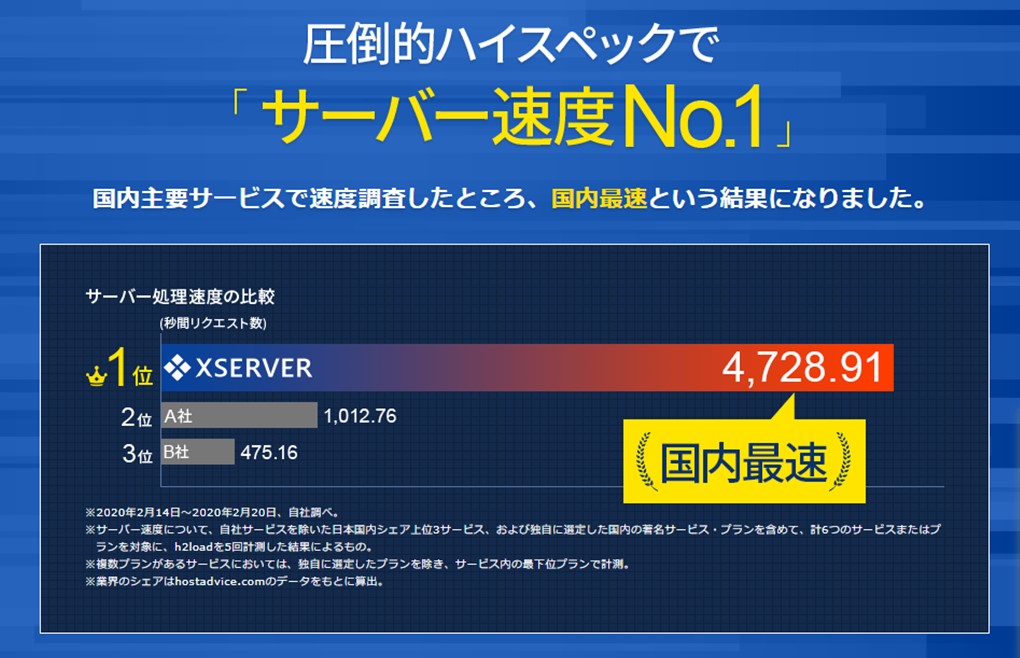
表示スピードが遅い原因の一つに「サーバー」があるかもしれません。
サーバーによって表示スピードや安定性は大きく変わりますので、サーバーの変更を考えるのも方法です。
「SEOホームページ」では「エックスサーバー」を推奨しています。

HTTP/2は、ウェブページの表示スピードを上げるために開発された新しい通信方法です。
HTTP/2を導入するには、サーバー側で設定する必要があり、
「SSL対応」(https化)が必須となります。
(SSL対応を行うと、多くのサーバーでHTTP/2が自動設定されます)
(お使いのサーバーで導入できるか確認してみてください)
SEOに強いホームページ制作
SEOホームページは、現代SEOに必要なすべての施策を、ホームページ制作時にセッティングいたします。
もちろん、表示スピードチェック、SSL対応をはじめとするSEO対策がすべて制作費に含まれていて、SEO対策費は無料(0円)です!
新時代のホームページ制作で、ビジネスを大きく拡げてください。

【関連ページ】