SEO・WEB用語
レスポンシブデザイン
SEO・WEB用語
レスポンシブデザイン

ホームページ閲覧の半数以上が「スマホ」から、という時代の中で
スマホ対応デザインを用意しておくことは、もはや常識になっています。
ただ、「スマホ対応」と言ったときに、より「ユーザーの閲覧環境が良好で」「SEOに強い」デザイン方法を選ぶ必要があります。
このページでは、最新のマルチデバイス対応デザインである「レスポンシブデザイン」について、その仕組みやメリット・デメリット、ページエクスペリエンス・SEOとの関係について解説いたします。
目次
レスポンシブデザインとは、Webサイトのデザインを、
閲覧ユーザーが使用するデバイス(PC・スマホ・タブレットなど)の画面サイズに応じて、自動で表示を最適化するデザインです。
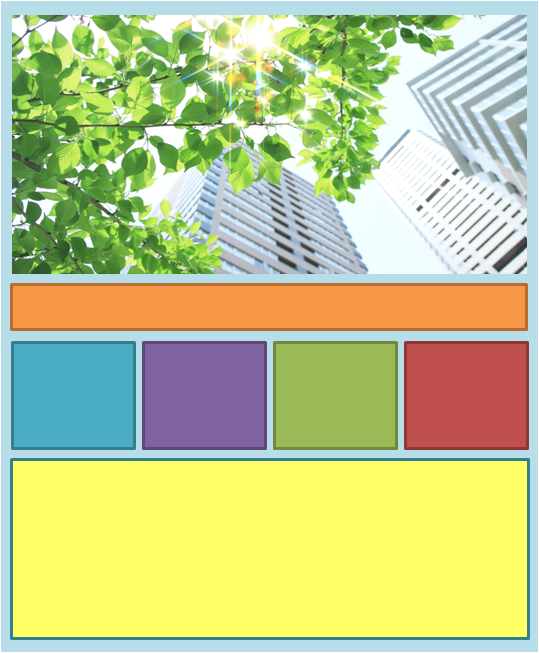
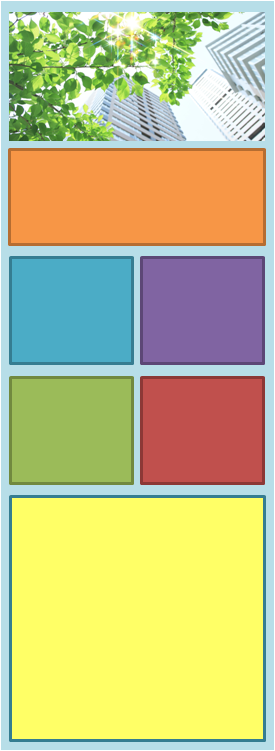
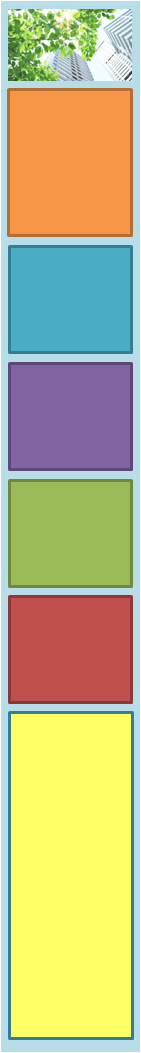
たとえば、スマホから閲覧する場合、スマホの画面サイズ(横幅)に応じて、自動で最適な表示がなされるわけです。
パソコンの様々なモニターやタブレットなどでも同様に最適化されて表示されます。
パソコン

タブレット

スマホ

Webサイト閲覧の半数以上が、スマホなどの「モバイル」からとなっている状況下において、スマホ対応は必須です。
特に、自動で最適表示されるレスポンシブデザインは、
ユーザーの利便性・見やすさ・SEOなどの観点から、最もお勧めと言えるスマホ対応デザインです。
モバイル対応の方法には、以下の3つがあります。
「別々のURL」とは、パソコン用URLとスマホ用URLのように、2つのサイト・2つのURLを作成して、ユーザーの閲覧デバイスの信号を受け取って、それぞれを表示する方法です。
「動的な配信」は、サイト・URLは1つですが、2つのHTMLファイルを別々に作成して、ユーザーの閲覧デバイスの信号を受け取って、それぞれを表示する方法です。
では、「レスポンシブデザイン」はどのようんあるかと言いますと
1つのURL・1つのHTMLファイルで、あらゆるユーザーに同じファイルを送ります。
閲覧者の画面の大きさに合わせて、表示が自動で変化する…という方法です。
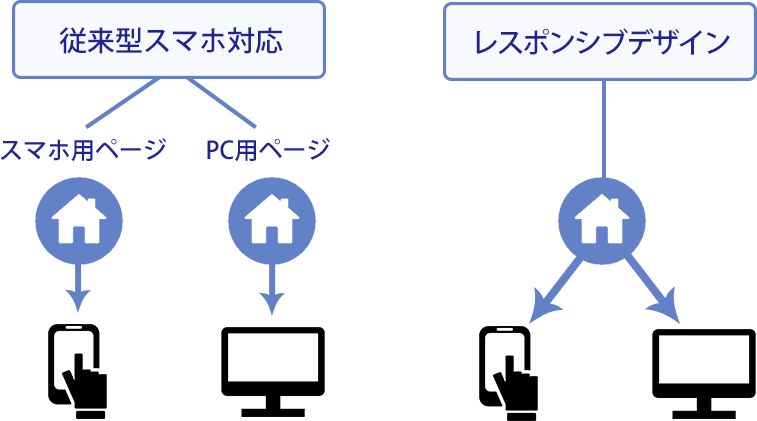
「別々のURL」と「動的な配信」を、『従来型スマホ対応』とまとめますと、
下のようなイメージとなります。

「別々のURL」「動的な配信」=『従来型スマホ対応』では、
ユーザーの閲覧リクエストのデバイス信号を受け取ってから表示させるファイルを選択して表示させるため、「時間がかかる」「間違えが起こることがる」などのデメリットがあり、
レスポンシブデザインは、閲覧リクエストに対して1つのファイルを返すだけですので
「早い」「間違えが起こらない」というメリットがあるわけです。

レスポンシブデザインは、最新のマルチデバイス対応デザイン(スマホ対応デザイン)。
では、レスポンシブデザインのメリットとデメリットを確認して行きましょう。
レスポンシブデザインのメリットには、以下のものがあります。
レスポンシブデザインのデメリットには、以下のものがあります。

SEO(Search Engine Optimization=検索エンジン最適化)とは、検索エンジンに正しく・高く評価されることで、検索結果のランキングを上げて行くための対策です。
では、レスポンシブデザインとSEOの関係を見て行きましょう。
レスポンシブデザインは、Googleが推奨しているデザインであり、
以下のようなSEO効果があります。
「別々のURL」「動的配信」では、2つのファイルが存在するため、検索エンジンが正しく情報を収集できないことがあります。
レスポンシブデザインの場合は、1つのファイルであらゆるデバイスに対応するため、検索エンジンが巡回した際に、正確に内容把握することができます。
このことにより、検索エンジンのクローリンクの頻度も向上すると言われています。
レスポンシブデザインは、あらゆるデバイスに最適な表示内容を返すため、「文字の大きさ」「行間」「画像」などが見やすく、使いやすく、閲覧者に快適な閲覧環境を提供することができます。
ページエクスペリエンスは、Googole検索策エンジンの重要なランキングシグナルです。
また、このことで、ユーザーの滞在時間・閲覧時間(平均エンゲージメント時間)が伸び、SEOにプラス効果をもたらします。
モバイルフレンドリーとは、スマホなどのモバイル端末での閲覧環境が「読みやすい」「見やすい」「使いやすい」など、快適な環境になることで、
検索エンジンは、これを重視しており、SEOとも密接な関係があります。
レスポンシブデザインで制作されたホームページは、モバイルデバイスでのWebサイトの表示が適切であることがGoogleに評価され、モバイルフレンドリー評価が向上し、SEO的にもプラス効果が期待できます。
・・・・・
先のメリットであげた「確実な被リンク」「表示速度」も含め、レスポンシブデザインは、SEOにプラス効果をもたらします。
これまで見てきました通り、Googleが推奨するレスポンシブデザインの採用は、
SEOにプラスの効果をもたらします。
ただし、レスポンシブデザインを採用すれば、上記の全てがOKかと言いますと、必ずしもそうではなく、制作時に何らかのマイナスとなる要素が含まれますと、SEO効果が損なわれることになります。
ですので、レスポンシブデザインで制作を進める段階で、
以下のチェックを行うようにしましょう。
レスポンシブデザインを採用したからといって、十分な表示速度が得られるという保証があるわけではありません。
「ファイルサイズが大きい画像をたくさん表示させている」「外部サイト・システムからタグなどで表示読み込みをさせている」など、様々な要因で表示速度が遅くなる場合がありますので、
自分のサイトの表示スピードをGoogleがが提供している「PageSpeed Insights」でチェックしましょう。
↓

「携帯電話」(スマホ表示版)の表示速度が重要で、このテストでの数値が「30」以下の場合は、SEOにマイナスの影響が出ますので、改善が必要です。
改善ポイントは、「PageSpeed Insights」の結果表示の下に示されますので、これを参考にしてください。
レスポンシブデザインは、あらゆるデバイスで最適な表示を返す仕組みですが、これがモバイルフレンドリーで十分であることを保証する訳ではありません。
「文字の大きさ」「行間」「タップするボタン間隔」「図表の適正表示」「画面からのはみ出しがない」などを、「モバイルフレンドリーテスト」でチェックするようにしましょう。
↓
レスポンシブデザインでの制作を進めたら、実際に、スマホ・タブレット・パソコンなどで、自分の目で確認するようにしましょう。
ページエクスペリエンスを向上させてSEO効果を高めるためには、
上記のテストを行うことと同時に、
ユーザーの立場で、「どのように見えるか?」「使い勝手はよいか?」「ページは見つけやすいか?」などを確かめて、改善を重ねることが重要です。
レスポンシブデザインは、Googleが推奨し、様々なメリットがある最新のスマホ対応・マルチデバイス対応デザインです。
これからホームページを制作する場合は、必ずレスポンシブデザインを採用して、ユーザー満足度の高いサイトを作り上げるようにしてください。
SEOコンサルタント・WEBサイト制作
SEOホームページ代表 占部圭吾

【関連ページ】
SEOホームページ / ホームページ制作内容 / Q&A / 月額無料 / お問合せ・資料請求