モバイルフレンドリー

モバイルフレンドリーとは
モバイルフレンドリーとは、
ウェブサイトがモバイル端末(iPhone・Androidなど)閲覧者にとって
「見やすい・読みやすい・操作しやすい」と評価される状態のことを言います。
つまり、モバイルユーザーにとって「ストレスがなく」「満足できる閲覧状態」にあることがモバイルフレンドリーなサイト、ということです。
ホームページが「モバイルフレンドリー」な状態になっていることは
SEO対策において非常に重要であり、
ユーザーの利便性・満足感を高めて、
コンバージョン率(お問合せ・来店・購入など)の向上につながります。
このページでは
- モバイルフレンドリーとSEO・検索順位
- モバイルフレンドリーが必要とされる背景
- モバイルフレンドリーのための対策
- あなたのサイトがモバイルフレンドリーかチェックする方法
について解説して行きます。
【もくじ】
モバイルフレンドリーとSEO・検索順位
SEOとは、検索エンジン最適化(Search Engine Optimization)の頭文字をつかった略称で、検索順位を上げるための対策ということができます。
では、モバイルフレンドリーとSEOはどのように関係しているのでしょうか?
モバイルフレンドリーアップデート(2015年)
Googoleは2015年4月21日に、
検索順位を決める要素の一つとして「モバイルフレンドリー」加えることを発表しました。
これをモバイルフレンドリーアップデートといい、
以下の点が、検索順位に影響を与えるようになりました。
- タップやズームなしで、スマホからの閲覧ができる
- タップ領域の間隔が適切
- スマホで表示できないコンテンツがない
- 横へのスクロールが必要ない
モバイルフレンドリーアップデートでは、検索順位を決める要素にモバイルフレンドリーであることが加えられたのですが、評価の中心は「パソコン用」ページにありました。
モバイルファーストインデックス(2018年~)
Googoleは2015年5月に、検索順位決定の評価対象を「パソコン用ページ」から「モバイル用ページ」中心に移行して行くことを発表しました。
これを「モバイルファーストインデックス」といい、
2018年に開始され、順次完全移行されて行く計画が実施されています。
- 検索順位決定の評価をモバイルサイト中心にする
- PCサイトはセカンダリとして扱われる
- PCサイトしかない場合は、PCサイトを評価する
検索順位決定の評価が「モバイル」中心となったことは、非常に大きな変更であり、
「モバイルフレンドリー」対策をはじめとしたモバイル中心のSEO対策が必要となる時代が始まっています。
ページエクスペリエンス(2021年~)
Googole検索エンジンは、2021年6月から、
モバイル検索のランキングシグナルにページエクスペリエンスを導入しています。
ページエクスペリエンスとは、ユーザーに快適な閲覧環境を提供していることを指し、
モバイルフレンドリーもその重要な要素の一つとなっています。
つまり、ウェブサイトをモバイルフレンドリーにすることで、ページエクスペリエンスが向上し、検索順位が上がりやすくなる、ということです。
モバイルフレンドリーが求められる背景
Googleは2015年5月に、米国・日本などの10か国で、モバイルからの検索数がパソコンでの検索数を上回っていると発表しました。
インターネット利用の中心はモバイルに移行しており、
その傾向は年々強まっています。
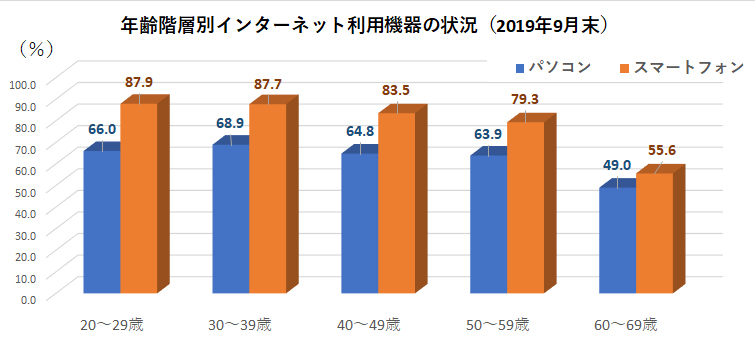
下の図は、2019年9月末に調査された総務省の「年齢別インターネット利用機器状況」です。(通信利用動向調査)

70歳以上を除くすべての年代で、スマートフォン利用がパソコン利用を上回っています。
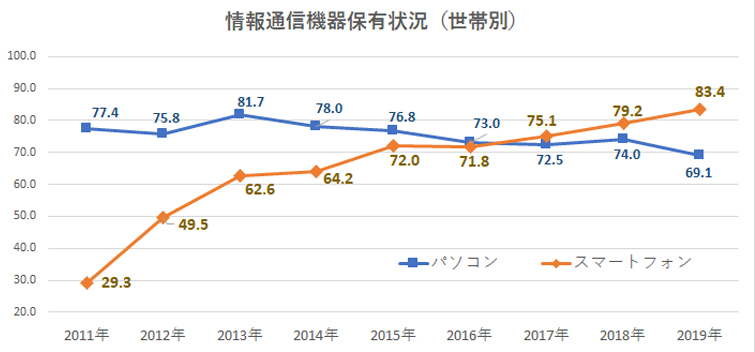
次に、通信機器の保有状況の推移を見てみましょう。

スマートフォンが年々保有率を高めているのは、携帯電話・PHSからの変更を要因としているのですが、
スマホの普及に合わせてウェブサイト閲覧もスマホ端末利用が急速に伸びています。
一方で、パソコンの保有率は年々減少傾向にあることがわかります。
インターネットはパソコン利用を前提として始まったわけですが、
現在ではスマートフォンがその中心となっているのです。
この変化の中で、ウェブサイトもパソコン表示だけ考えればよかった時代からスマホ対応が必要な時代に移行し、さらに現在はモバイルユーザーが快適に閲覧利用できる「モバイルフレンドリー」が不可欠の時代に移行しています。
モバイルフレンドリー対策
インターネット利用がモバイル(スマホ)中心となり、
SEO・検索順位の対策のためにも、閲覧者の利便性を高めるためにもウェブサイトの「モバイルフレンドリー」対策が不可欠となっています。
モバイルフレンドリー対策を行うことで以下のメリットが得られます。
- SEOにプラスの効果があり、より多くの閲覧者を得られる
- 閲覧者の信頼を得られる
- 平均閲覧時間が伸び、コンバージョン率が上がる
モバイルフレンドリーは3つに分けて考えて対策することが大切です。
- モバイル対応ページを作成する
- モバイルフレンドリーのための改善
- モバイル表示スピード対策

モバイル対応ページを作成する
パソコンのモニターは大きく横長であるのに対し、
スマホ画面は小さく縦長です。
ですので、パソコン用に作られたホームページがそのままスマホで表示されると
「画面からはみ出したり」「文字が小さくて読めない」などの現象となります。
(下右図のような感じ↓)

モバイル対応ページを作成することは「モバイルフレンドリー」の大前提であり
以下の3つの方法があります。
| - | 1つのURL | 1つのHTML |
| 別々の URLでモバイルサイト作成 | × | × |
| 動的な配信 | 〇 | × |
| レスポンシブデザイン | 〇 | 〇 |
1. 別々の URLでモバイルサイト作成
パソコンサイトをすでに運営している場合に、スマホ用に別のURLでサイトを作成して対応する方法です。
PS用サイトとモバイル用サイトは1対1で対応させてアノテーションタグ設定をします。
ただしこの方法は、URLが2つあるためリンクが混乱する恐れがありSNS時代に不向きな方法です。
できるだけ避けた方がいい方法といえます。
2. 動的配信
動的配信とは、1つのURLで対応し、閲覧者のデバイスを判定することで、パソコン用HTMLまたはモバイル用HTMLを配信する方法です。
誤ったデバイスの判定が起こらないように慎重に実装・管理する必要があります。
3. レスポンシブデザイン
レスポンシブデザインとは、1つのURL・1つのHTMLで対応し、閲覧者のデバイスの横幅に合わせてデザイン変換する方法です。
上記2つの方法に比べて、
誤ったデバイスの判定が起こらない
リンクの混乱が起こらない、などのメリットがあり
Googleが推奨するモバイル対応方法となります。
Googleがレスポンシブデザインを推奨する理由として挙げているのは
- ユーザーによるコンテンツの共有やリンクが簡単
- 検索エンジンが正確に情報を把握できる
- 複数のファイルを管理する手間が省ける
- 読み込み時間を短縮できる
- 検索エンジンのクロール効率が上がる
などであり、Googleはその効果として
「ユーザーが一度のサイト訪問で閲覧するページ数が 11% 増加し、モバイルのコンバージョンが 51% 向上した」という事例を挙げています。
【まとめ】
モバイル対応ページを作成する場合、
最もお勧めなのがGoogleが推奨する「レスポンシブデザイン」です。
モバイルフレンドリー対策を行う
モバイルフレンドリーのための対策を
一つ一つチェックしながら確認して改善して行きましょう。
画面からの「はみ出し」がないこと
スマホなどモバイル端末で閲覧したときに、画像やテキストなどが画像からはみ出してしまっていないか確認してください。
ビューポートの設定を正しく行うようにしましょう。
読みやすいフォントサイズ(文字の大きさ)
大切なことはモバイルユーザーが「コンテンツを読みやすい」ことです。
フォントサイズは16px(ピクセル)~18pxをお勧めします。
タップ要素間の適切な間隔
テキストリンクやボタンをタップしようとしたら、別のリンク先が開いてしまった…これはタップ要素間が狭すぎるために誤操作を引き起こし、モバイルユーザーをイライラさせます。
誤操作が起きないようにリンクテキストの大きさ・ボタンの大きさを調整するとともに
各要素間の間隔を広げましょう。
モバイルで再生できないコンテンツを表示しない
モバイルで再生できないFlashなどのプレイヤーを表示しないこと。
また、ライセンスにより制約があるメディア表示も避けましょう。
動画・音声再生の適正化
動画や音声の再生が、ユーザーの意思と操作によって行われるように設定しましょう。動画や音声の再生をコントロールするためのボタンやリンクを、画面のわかりやすい位置に配置するようにします。
(適切な音量設定、ミュート機能にも気を付けて設定します。)
インターステシャルを表示しない
モバイルでサイトを見ようと思たら、急に登録ボタンなどが大きく表示されてコンテンツを隠してしまう…これがインターステシャルです。
閲覧者のユーザビリティーを損なうものとしてGoogleは表示しないようにと明示しています。
インタースティシャル広告の表示はしないようにしましょう。

間違ったリンク・エラー表示をチェックする
「パソコン表示ではページが見れるのに、スマホではエラーになってしまう」「スマホ用サイト内のリンクにパソコンサイトへのリンクを貼ってしまう」など、よくある誤設定がないかチェックして、見つけたら修正しましょう。
【モバイルフレンドリー改善まとめ】
- 画面からのはみ出しがないこと
- フォントサイズは16~18pxにする
- テキストリンクやボタンの間隔を適切にする
- Flashを使わない
- インタースティシャルを使わない
- リンク・エラー表示をチェックして改善する
- スクロールバーの表示を適切に行う
モバイル表示スピードを改善する
モバイルでの表示速度が遅く、なかなか開かないサイトはモバイルフレンドリーとみなされません。
また、極端に遅い場合は、SEOにマイナスの要因となります。
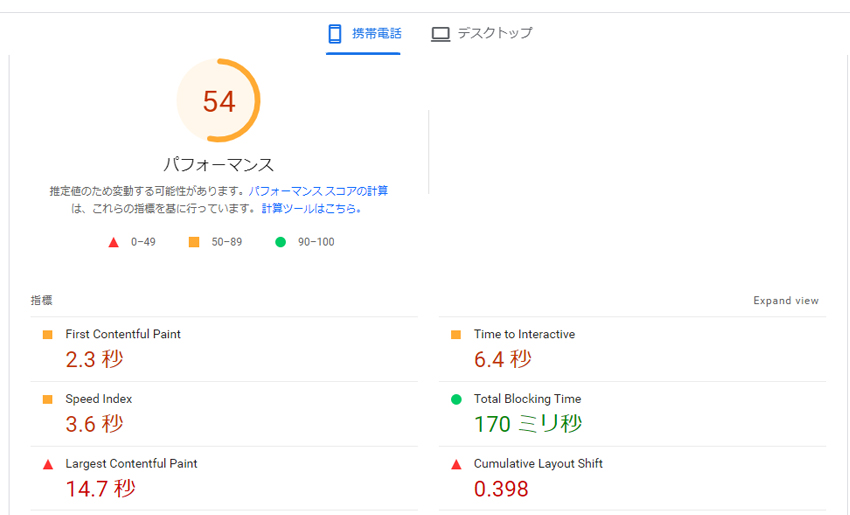
Googleが提供する「PageSpeed Insights」を使って、サイトの表示スピードをチェックし、表示される改善内容を見て改善して行きましょう。
↓


【まとめ】
モバイル表示速度はモバイルフレンドリーの重要要素で、SEOにも関係しますので
必ずGoogle PageSpeed Insightsを使ってサイトをチェックし、改善点をできるだけ改善して行きましょう。
モバイルフレンドリーをテストする
モバイルフレンドリーテストの終了
自分のウェブサイトがモバイルフレンドリーかどうかを簡単にテストできるGoogle提供の「モバイルフレンドリーテスト」は、2023年12月1日に終了となりました。
Googleはテスト終了を
「検索エンジンアルゴリズムに組み込まれているため」と説明していまして、
テストの終了=モバイルフレンドリーがふようになった…ということでは全くありません。
検索エンジンに、モバイルフレンドリー評価が含まれており、検索結果に反映されますので
今後も、自サイトがモバイルフレンドリーにすることは重要です。
モバイルフレンドリーの確認方法
ウェブサイトがモバイルフレンドリーかどうかの確認は
以下の方法で行うようにしてください。(どちらか一つで確認すればOKです)
PageSpeed Insights
モバイル表示速度チェックご紹介した「PageSpeed Insights」が最も簡単にモバイルフレンドリーのチェックができる方法です。
PageSpeed Insights ↑を開きまして
検索窓にチェックしたいページのURLを入力するだけです。
「パフォーマンス」「ユーザー補助」「おすすめの方法」「SEO」についてそれぞれ点数が表示されます。
「SEO」のところが70点以上あれば問題ありません。

70点以下の場合は、「SEO」のところをクリックしてください。
表示される場所に「スマホ対応」というところがありますので
問題がある場合は、ここに内容が表示されますので確認して
改善して行きましょう。
(改善したら、再度テストを行って確認してください。)
サーチコンソール
サーチコンソール(Google Search Console)は、Googleがウェブサイト運営者向けに提供しているツールですので、
ぜひ、セッティングして、自社サイト管理を行うようにしましょう。
導入方法は、↓ を見て進めてください。
サーチコンソールの設定方法
サーチコンソールが設定できましたら、ページを開いて
左サイトバーの「エクスペリエンス」をクリックして
「ウェブに関する主な指標」の「モバイル」のところを確認してください。
ここが「良好」と表示されていれば、OKです。
(モバイルフレンドリーなサイトということです)

まとめ
ホームページ閲覧の半数以上が「モバイル端末」から、となっている現状において、
スマホなどから「見やすい」「操作しやすい」(=モバイルフレンドリー)状態であることはウェブサイトの大前提と言えます。
検索エンジンアルゴリズムでもモバイルフレンドリー評価が組み込まれていますので、SEOにおいても重要です。
自社のウェブサイトを、スマホなどで確認して、
「はみ出しがないか?」「操作しやすいか?」等のチェックを行うと同時に、
「PageSpeed Insights」または「サーチコンソール」にて
モバイルフレンドリーのチェックを行い、
問題点があればすぐに改善するようにしましょう。

SEOホームページ / ホームページ制作内容 / Q&A / 月額無料 / お問合せ・資料請求


