SEO・WEB用語
モバイルフレンドリーテスト
SEO・WEB用語
モバイルフレンドリーテスト

モバイルフレンドリーとは、モバイル端末(スマホ・タブレット)において「読みやすい」「使いやすい」「操作しやすい」などの閲覧環境が良好である状態を言います。
インターネット利用の中心がモバイル中心に移行する中、Googleは、「ウェブページがモバイルフレンドリーであることを重視し」、検索順位に反映させ始めています。
SEOにおいて、
モバイルフレンドリーであるか否かが大きな要素の一つとなっているわけです。
グーグルは、モバイルフレンドリーテストを一般公開し、
誰でも、セッティング不要ですぐに判定できるようにしていましたが、
2023年12月に終了しました。
モバイルフレンドリーテストは、終了しました。
モバイルフレンドリーテストに代替する確認方法は
↓をご覧ください。
以下の説明は、2023年まで可能であったテスト方法の説明となりますのでご注意ください。

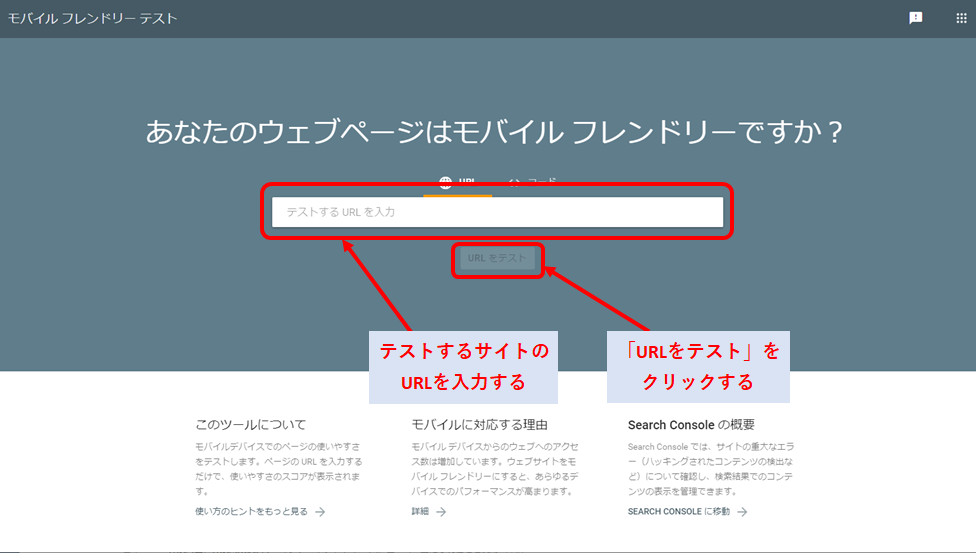
テストするウェブページのURLを入力して、「URLをテスト」をクリックします。
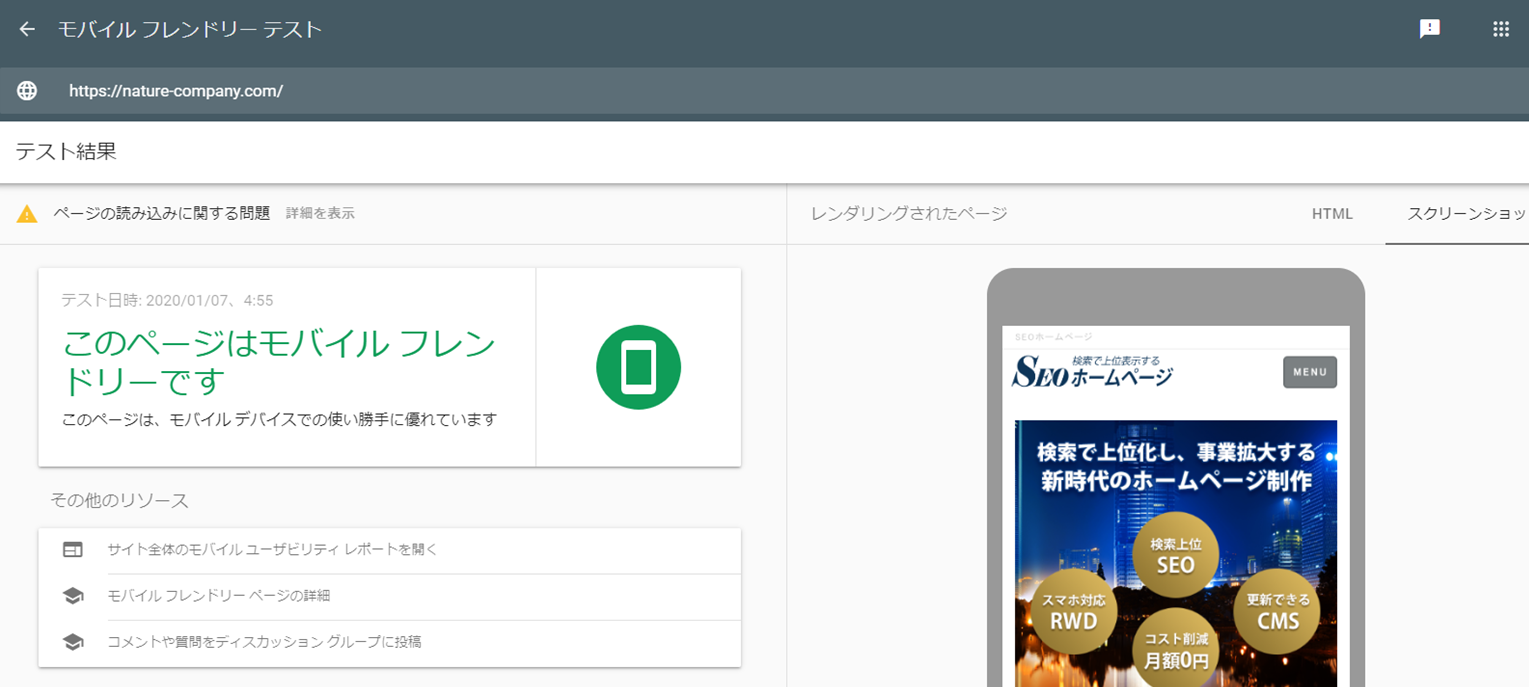
すると、約1分ほどで結果が表示されます。↓(「合格」の場合)

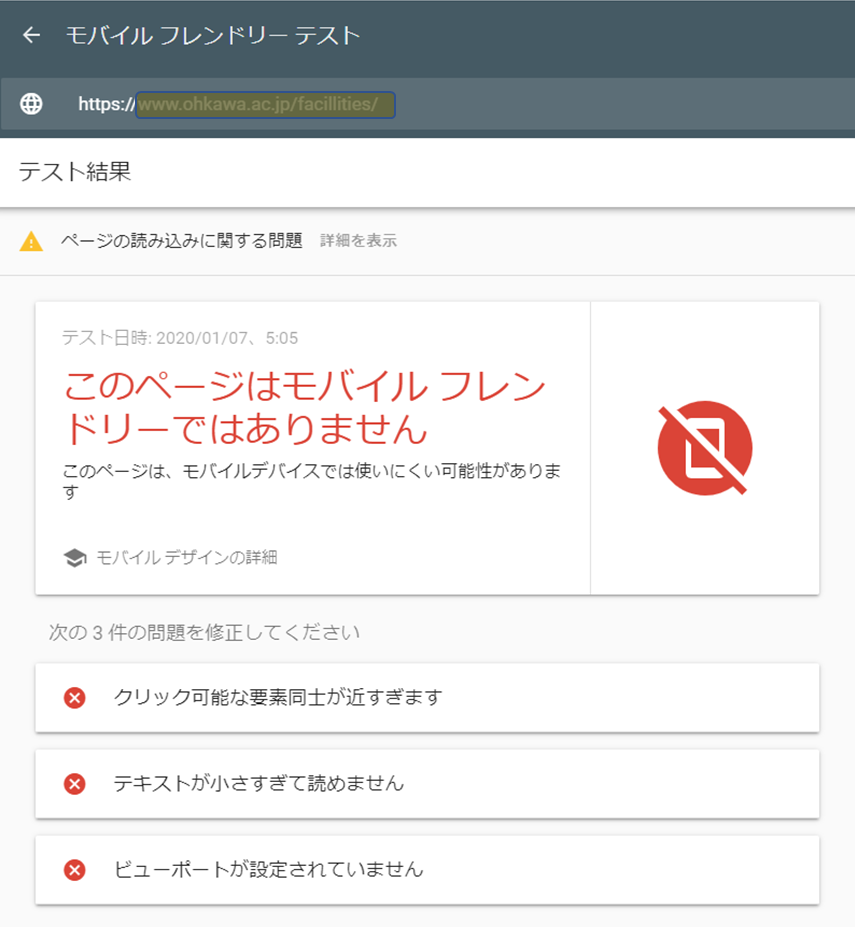
「不合格」場合は↓のように表示されます。

「不合格」の場合、「モバイルフレンドリーではありません」と赤字で表示され、
その下に、不合格となった項目に が示されますので、
これをチェックして改善することが必要となります。
文字リンクやボタンリンクが縦に配置されている場合、リンク同士が近すぎるとNGとなります。
スマホでは、指でタッチして操作しますので、近すぎると意図したリンクとは別のリンクが作動してしまうからです。
リンク同士の間隔を広げる改善を行います。
テキスト文字の大きさは、15~16px(ピクセル)が適正と考えられています。
12pxより小さく設定されていて、「テキストが小さすぎて読めません」と警告が出た場合は、
文字の大きさ指定を変える必要があります。
通常、この警告が出るのは、
パソコン表示用のウェブページだけしかなく、スマホ等で見たときに非常に小さく表示されて「見えない」状態の場合が多いですので、この場合は、
のどちらかを早急に行う必要があります。
ビューポート(表示領域)の設定がされていないと、
スマホで見たときに読めないほど小さく表示されたり、
スマホ画面からはみ出して表示されたりします。
解決方法は「テキストが小さすぎて読めません」と同様、
のどちらかを早急に行う必要があります。
などが考えられますので、これらをチェックして修正してください。
これらの処理が終わりましたら、
を行って検索エンジンの巡回を促してください。
モバイルユーザービリティエラーの「誤送信」について
グーグルのサーチコンソールから「モバイルユーザービリティエラー」というメールが送信された場合、
まずは全ページの「モバイルフレンドリーテスト」を行ってください。
それで問題がない場合は、ロボットによる誤送信の可能性が高いです。
テストがOKの場合、そのままにしておいても、
後日、エラー表示は消えています。
モバイルフレンドリーであることは、SEO・検索順位に大きな影響があります。
検索エンジンは今、
検索順位を決定する情報を「モバイル情報のみ」に切り替えています。
(パソコン版のウェブページの情報は考慮されなくなります)
つまり、モバイル表示用のウェブページ情報が、検索順位を決める対象となります。
(パソコンで検索したときの順位も、これに順じます)
そして、「モバイルフレンドリーであること」は、検索で上位表示するための「前提条件」となっています。
ぜひ、「モバイルフレンドリーテスト」を行い、ご自分の運営するサイトをチェックし、
問題があるようでしたら、これまで見てきた方法で改善してくださいね。
また、これからホームページ制作をお考えの場合は
「レスポンシブデザイン」をお勧めいたします。

【関連ページ】