BLOG
コンテンツとデザイン
検索エンジンは、ホームページ上に画像があっても、動画があっても、その内容を把握できません。
同様に、ホームページデザインの良し悪しも「評価できません」ので、
どんなに優れたデザインでも、奇抜でかっこいいデザインでも、「SEOには関係ない」とも言えます。
つまり、「デザインの良し悪し」という人それぞれに感覚の違いがあるものを客観化・数値化することはできず、
デザイン性はSEO評価の対象にはならないのです。

デザインは本当にSEOと関係ない?
ですが、SEOを考えるときに
デザインを全く無視してよいかというと、そう言い切ることはできません。
SEOの重要素に「平均エンゲージメント時間」(平均の閲覧時間)があり、
「コンテンツが読みにくい」「わかりずらい」サイトは、
閲覧者がすぐにホームページから離脱してしまって、閲覧時間が短くなり、SEOにマイナスの影響を与えるからです。
つまり、SEOに大切なことは
- 閲覧者が求めている情報を、わかりやすく書く
- 閲覧者が、読みやすい形にデザインして行く
ことであり、
「コンテンツ」と「コンテンツを読みやすくするデザイン」が
SEOに強いホームページを制作するときに重要、ということになります。
コンテンツを活かすためにデザインで考えること
つまり、ホームページデザインは
閲覧者がコンテンツを「読みやすい」「わかりやすい」ものにするために工夫して行くもの、ということになります。
コンテンツを活かすためのデザインは、SEOにプラス効果をもたらす、ということです。
では具体的に、コンテンツを活かすデザインとして必要な施策を見て行きましょう。
「もくじ」を入れる
「もくじ」は、↓のような感じのものです。
特定の対象を掘り下げて文章を書いて行くと冗長になり、
閲覧者が「自分がほしい情報はどこにあるだろう?」と探す手間が合出たり、
見つからないと思って離脱してしまったり
…ということになりがちです。
「もくじ」を置くことで、閲覧者がほしい情報にたどり着きやすくなり、
SEOにプラス効果をもたらします。
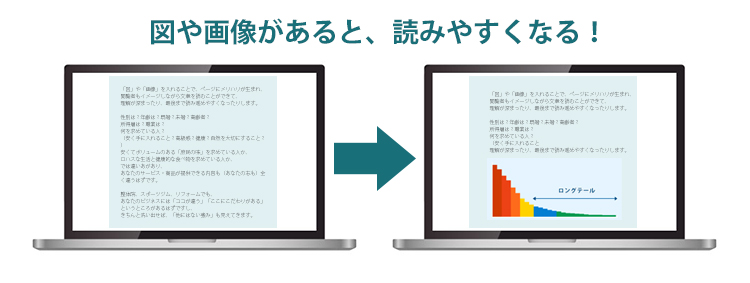
図や画像を入れる
文字ばかりの情報は、閲覧者をうんざりさせます。
「図」や「画像」を入れることで、ページにメリハリが生まれ、
閲覧者もイメージしながら文章を読むことができて、
理解が深まったり、最後まで読み進めやすくなったりします。

「改行」や「太字」を使う
文章が「改行なし」「太字なし」ですと、WEBの場合はとても読みにくくなります。
パソコンやスマホは光を発ししていますので
紙媒体の本や雑誌などと違い、詰め込まれた文字を読むのには適していません。
(本能的に人は光を凝視しないようにします)
ですので、文章は簡潔にして、「改行」「行間」「太字」で読みやすくする工夫が必要になります。
16px以上の文字の大きさにする
文字の大きさも大切です。
文字の大きさは、px(ピクセル)という単位であらわされます。
20ピクセルの文字
16ピクセルの文字
13ピクセルの文字
Googleは、16ピクセル以上を推奨しています。
また、高齢者向けのホームページの場合は、
18ピクセル以上にして読みやすくするなどの工夫が必要です。
スマホでの見え方に気を付ける
ホームページ閲覧の実に50%以上が、今や「スマホから」となっています。
スマホでどのように見えるか、読みやすい表示になっているかは
SEOにとって非常に大きな要素です。
以下のことに気を付けてください。
- 横幅がスマホ画面からはみ出していないか?
- スマホ表示で、変なところで改行されていないか?
- スマホでの読み込みが遅くないか?
- スクロールしたときにすぐに表示されるか?
パソコン中心で、凝ったデザインをすると
スマホでの読み込み遅延が起こり、
閲覧者の離脱が起こったり、読んでもらえなかったりして
SEOに大きなマイナスとなります。
ホームページはできるだけレスポンシブデザインでスマホ対応を行い、
スマホ表示に細心の注意を払って制作して行くことが大切になります。
関連ページ
《関連ブログ記事》
