webデザインとSEO

【もくじ】
HPデザインとSEO対策の関係とは?
SEOとは?
SEOとは、検索エンジン最適化(Search Engine Optimization)のことで、ホームページを、自分が狙ったワード検索で上位表示させる対策のことをいいます。
たとえば、船橋市で整体院を営んでいる場合、「船橋 整体院」という検索結果で上位表示されれば、多くの見込み客にホームページを見てもらえる…ということです。
効果的なSEOで、自社サイトが上位に表示されていれば、ニーズの強い・自社のサービスを探している人に、ピンポイントで情報を届けることができますので、大きなビジネス効果をもたらします。
検索エンジンはHPデザインを評価できる?
では、ホームページのデザインは、SEOとどのような関係があるのでしょうか?
デザインが綺麗で、見栄えが良いと、SEOにプラスに働くのでしょうか?
まず、デザインの良し悪しについて考えてみましょう。
デザインが「良い」「気に入る」「綺麗だと感じる」
…これは、人間一人一人の主観によって左右されます。
あるデザインは、ある人にとっては「気に入る」が、
別のある人にとっては「しっくりこない」「良いとは思えない」ということになるかもしれません。
こうした主観に左右されるのがデザインですので、客観的な指標を基に点数化したりすることは非常に困難だと言えます。
ホームページの検索順位ランキングは、「検索エンジン」というロボットを介して行われますので、検索エンジンがウェブサイトのデザインの良し悪しなどを評価して、検索順位に反映させるということは「できない」「行わない」のです。
つまり、デザインそれ自体の評価が、SEOに直結することはありません。
では、webデザインが、SEOと全く関係ないかというと、
そうではない・SEOに間接的に影響を与えるところがあります。
デザインは、SEOに間接的な影響がある
ホームページのデザインの「良し悪し」は、人それぞれの主観に依存しますので、
SEOの評価対象外ですが、
検索エンジンは、以下の内容においてサイト評価を行い、
デザインがSEOに間接的・直接的な影響を与えます。
間接的な影響とは以下の内容です。
- モバイルフレンドリー(モバイルでの閲覧環境)
- 表示速度
- ユーザーの利便性
また、HP制作会社が行うHPデザインによって
SEOに直接的で決定的な影響を与えることもあります。
- テキスト情報の「画像化」
「文字情報の画像化」は、本当に多く見られるSEOに決定的にマイナスをもたらすデザイン手法です。
では、まずはじめに、HPデザインがもたらす間接的な影響について確認して行きましょう。
モバイル対応デザインとSEO

インターネット利用の中心がパソコンからモバイル(スマホ・タブレット)に移行する中で、ウェブサイトのモバイル対応は今や常識・必須となっています。
そして、モバイルでのホームページの閲覧環境が、検索結果に反映されるようになり、SEOとモバイルデザインは密接な関係になっています。
モバイル閲覧環境と検索エンジンアップデート
インターネット利用の半数以上がスマホなどのモバイルになる中で、検索エンジンのアルゴリズム(検索ランキングの計算式)もそれに対応するためのアップデートを行っています。
モバイルフレンドリーアップデート
2015年に、Google検索エンジンは、「モバイルフレンドリーアップデート」を行いました。
これは、対象ウェブサイトが「モバイル端末で快適に閲覧できるか?」ということを評価し、検索順位に反映させるというものです。
「モバイルフレンドリー」というワードが一気に広がり、このアップデート以降、SEOに大きな影響を与えています。
モバイルファーストインデックス
2016年にGoogleが発表した「モバイルファーストインデックス」とは、検索ランキング評価に際して、モバイル用検索エンジンの評価を第一に置く、というものです。
つまり、SEOは、モバイルを中心に考えなければならない時代に入ったことを意味します。
このように検索エンジンアルゴリズムが「モバイル中心」「モバイル閲覧環境の重視」に動く中で、モバイルデザインがSEOに大きな影響を与えるようになっています。
では、具体的にどのような対策が必要でしょうか?
モバイルフレンドリー対策
「モバイルフレンドリー」とは、スマホなどのモバイルで閲覧したときに「快適か?」「読みやすいか?」「操作はしやすいか?」などの評価のことです。
検索エンジンは、様々な指標で、そのサイトがモバイルフレンドリーであるか否かをチェックし、検索順位に反映させています。
ですので、モバイルデザインを行うときに、
以下の内容をチェックして、快適な閲覧環境を提供する必要があります。
スマホ画面からはみ出していないか?
スマホ端末にきれいに収まっておらず、画面からはみ出してしまい、一部しか表示しない状態ではNGです。
このような状態になる要因は、
「テキストで作られたリンクボタンの文字数が多すぎる」
「図表に引っ張られて横幅が広がっている」
など様々な要因がありますので、「はみだし」が起こっている場合は、一つ一つをチェックして、正常な状態を保つようにしましょう。
文字は読みやすいか?
文字があまりにも小さと、肝心のコンテンツな用を読むことができません。
文字の大きさは「16px」がよいでしょう。
高齢者のユーザーが多いサイトは「17~18px」程度を目安としてください。
タップしやすいか?
ボタンなど、指でタップして操作する要素を入れる場合は、「32pxの間隔」が必要と言われています。
テキストリンクの場合も同様です。
誤操作が起こらないようにリンク要素などのデザインを行ってください。
スマホで表示不可な内容はないか?
自動再生の動画は、パソコンでは表示できますが、スマホでは表示不可の場合がほとんどです。
また、Flashを使ったアニメーションも表示できませんので、
これらをスマホで表示しないようにしましょう。
図表はスマホで見やすいか?
パソコンで「表」を作る際は、横長の表でも見やすいですが、モバイル端末は「縦長」ですので、表が小さくて見えなかったり、表が縦に長く見にくかったり…ということが起こります。
「図表」は、スマホ用・パソコン用に分けて制作して表示するのがベストです。
モバイルフレンドリーのテストを行う
Googleは、自分のサイトがモバイルフレンドリーかどうかをチェックするには、サーチコンソール(Google Search Console)が便利です。
サーチコンソールの設定方法
サーチコンソールの左サイトバーの「エクスペリエンス」をクリックして
「ウェブに関する主な指標」の「モバイル」のところが「良好」と表示されていれば、サイトはモバイルフレンドリーである、ということです。

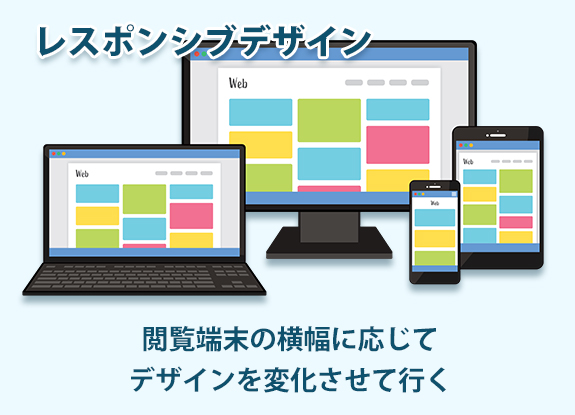
レスポンシブデザインを選ぶ
ホームページをスマホ対応する方法には
- モバイル用URLでの対応
- 動的配信
- レスポンシブデザイン
の3つがありますが、Googleが推奨しているのは「レスポンシブデザイン」です。
「モバイル用URLでの対応」「動的配信」の2つは、
モバイル用に別のデザインを組み、閲覧者がモバイルからの場合に、その信号を受けてモバイル版のデザインを返す仕組みですが、
レスポンシブデザインは、1つのデザインで、閲覧者の端末の横幅に合わせてデザインが変化する仕組みです。
1つのデザインで、あらゆる端末に対応しますので、
「表示が早い」「確実性が高い」「シェアしやすい」「リンクでの混乱がない」などメリットが大きいデザインです。
これからホームページ制作を検討している場合は、Googleが推奨し、SEOにプラス効果が期待できるレスポンシブデザインを選ぶとよいでしょう。

webデザインと表示速度とSEO
webデザインは、ホームページのイメージやインパクト、信頼感に関係しますので、とても重要で、ホームページ制作依頼者が最も気にするところかもしれません。
ですが、デザイン方法によっては、サイトが重くなり、表示速度が下がってしまうことがあります。
表示速度が極端に遅いと、SEOにマイナスの影響が出ますので注意が必要です。

ウェブページの表示速度がSEOのマイナス要因とならないように
以下の対策を行いましょう。
- スマホ表示の画像は適正サイズに縮小する
パソコンで表示するための横幅1000pxの画像をそのままスマホでも表示しますと、画像サイズが大きいため(こうした画像が複数あると)、モバイルでの表示速度が遅くなり、SEOにマイナスの影響が出る場合があります。
できるだけ、パソコン表示用とスマホ表示用の画像を分け、スマホ用には、横幅300px程度の画像を使うようにしましょう。
- 外部情報をタグ表示しない
webフォントを使ったり、Youtube動画をタグで表示したりなど、外部サイトの情報をホームページに表示しようとしますと、外部にいったん読み込みに行きますので、その分ウェブページの表示速度が下がります。
たとえば動画を表示する場合は、動画ファイルをmp4形式でアップロードして表示させるようにして下さい。
表示速度のチェックをしましょう!
表示速度(特にモバイル)は、SEOに影響を与えますので、スピードチェックは必ず行うようにしましょう。
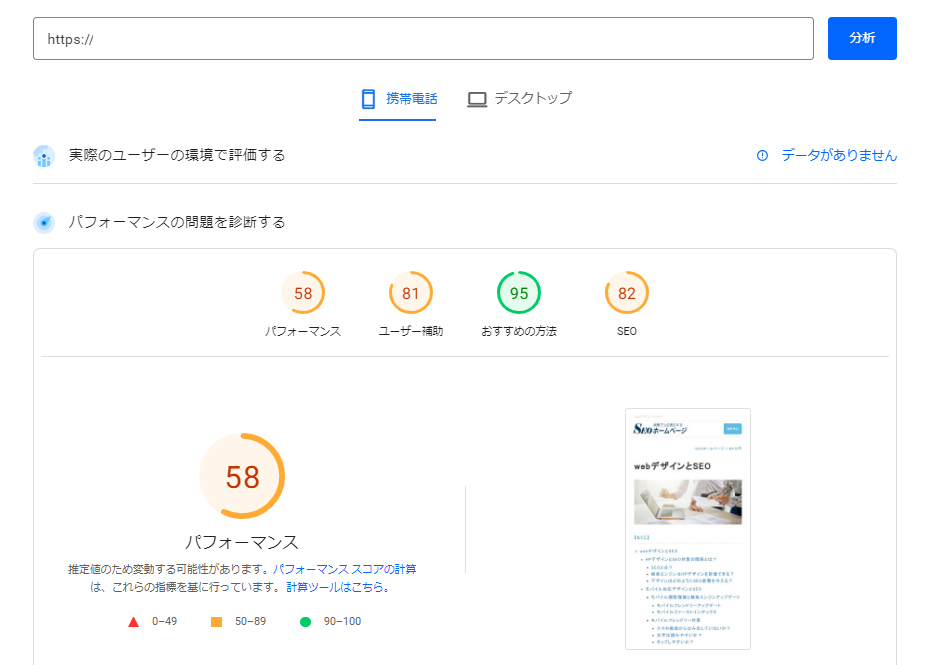
Googleが提供する「PageSpeed Insights」を使ってください。
↓
↑のページを開いて、測定するURLを入力して「分析」ボタンをクリックします。
↓のような結果が表示されます。

「パフォーマンス」のスコアは、0から100までの範囲で評価されます。スコアが高いほど、サイトの表示速度が速いと判断されます。
Googleは、「表示速度が極端に遅い場合に、検索順位に影響が出ます」といていますので、
「パフォーマンス」の数字が「30」以上ならOK範囲と考えてよいでしょう。
ただし、それ以下の数字が出た場合は、画像サイズ、外部システム表示、サーバーなどの見直しが必要ですので、
表示速度が遅い要因をチェックして改善対策を行いましょう。
webデザインの考え方と検索エンジン対策
デザインは閲覧者・ユーザーのために
ホームページデザインは、しばしばSEOと対立したものとして認識されます。
ホームページ制作会社が「デザイン系」「SEO系」に分けて考えられ、目的に応じて選択されているのもその表れです。
ですが、一番考えなければならいことは
「デザイン性」と「SEO対策」を統一的に行い、融合させることです。
より良いデザイン性は以下の効果をもたらします。
- ページエクスペリエンスの向上
優れたホームページのデザインは、閲覧者のイメージや印象に働きかけ、視覚的なアピールをもたらすと同時に
「使いやすさ」「情報の探しやすさ」「操作のしやすさ」につながります。 - ブランドイメージの向上
適切なデザインによって、きぎょのブランドイメージ向上につながり、愛電池ティーを確立します。
では、デザインがSEOと対立してしまうケースとはどのようなものでしょうか?
「奇抜なデザインばかりが目につき、不快感を与える…」
「過剰なデザインによって、コンテンツ(文章・内容)が読みずらい」
「デザイン性にこだわるあまり、SEOタグ設定がおろそかにされる」…などです。
以下のようなことを考えてみる必要があります。
- 閲覧者が、内容を理解しやすいデザインか?
- 読みやすい文字の大きさや行間か?
- コンテンツが読みやすいか?
- alt属性(画像の説明文)はすべて設定しているか?
alt属性の設定で、音声読み上げソフトで正しく読み上げられます。 - ナビゲーションなどで、閲覧者が情報を得やすいか?
- ページ間のリンクで、関連情報を探しやすいか?
- 過剰なデザイン表示が遅くなっていないか?
- モバイルでの閲覧環境はユーザーファーストか?
などです。
つまり、ホームページのデザインは、閲覧者を想定して、閲覧者のために考えるべきもの…ということができます。
たとえば、ウェブデザインが使いやすく、見やすいものであれば、ユーザーは快適にサイトを閲覧することができます。(ユーザーの利便性)
その結果、滞在時間(平均エンゲージメント時間)が長くなり、離脱率が低下します。
検索エンジンは、これらの指標を見て評価しますので、SEOに影響する訳です。
ユーザービリティー(利便性・操作性)を考えた、
「読みやすい」デザインにすることが大切です。
SEO評価を下げる「文字情報の画像化」
「検索順位がなかなか上がらない…」こうした悩みを相談されて、実際に運営されているホームページを確認しますと
「文字情報の画像化」を行っているケースが非常に多いです。
「文字情報の画像化」とは、
せっかく苦労して作り上げた文章を「画像」にしてしまってホームページ上に表示することをいいます。
なぜ、これを行うとSEOにマイナスとなるのかと言いますと
検索エンジンは、画像化された文字を読めないからです。
通常、検索エンジンは、
書かれているテキスト文字情報を読み取って、
「そのコンテンツがユーザーの役に立つ情報であるか」を評価して、良質なコンテンツを持つページを検索で上位表示するわけです。

ですが、せっかくのコンテンツ・文字情報が「画像に」なっていると、
検索エンジンは「画像が1枚ある」としか評価できません。
たとえ、キーワードを意識し、ユーザーファースト・ユーザーニーズに応えるコンテンツがあったとしても、評価することができず、SEO的に非常に弱いページになってしまう、ということです。
たしかに、文章・文字情報を画像化すると見栄えが良くなりますし、
レイアウトも簡単なのですが、
SEOにおいては、絶対にやってはいけない方法の一つなのです。
ですが、多くのホームページ制作業者が「文字情報の画像化」を行っています。
デザイン性だけでHP制作業者を選ぶ危険性がここにあります。
SEO対策には、SEO各種タグ設定(タイトルタグ、ディスクリプションタグ、hタグ )や内部リンク設定(「パンくずリスト」「ナビ」「ページ同士のリンク」)など、様々な対策・設定が必要となるのですが、デザイン偏重のウェブサイトでは、
デザインを邪魔しかねないタグ・リンク設定を省略する…ということも多く見かけます。
デザイン中心の制作会社の場合、そもそも「SEOを深く理解していない」ということが非常に多いのです。
デザイン性+SEO実績でHP会社を選びましょう
デザイン性のためにSEOが犠牲にされる…ということを避けるために
ホームページ制作会社に依頼する際は、事前にしっかりと調査を行う要があります。
多くの人に閲覧され、ビジネスに役立つホームページを持つためには、「デザイン性」+「SEO実績」の両方を確認して行く必要があります。
その会社が手掛けたHPでの、検索上位化実績を確認するなどで、「SEO実績」を確認したうえで、選んで行くようにしていただければと思います。
ホームページ運営や集客については、専門の事業者に相談されることをお勧めいたします。
デザインとマーケティングを専門とした事業者に相談するのもお勧めです。
「セブンデックス」は東京都渋谷区の顧客体験からコミュニケーションまで一気通貫でデザインし、企業価値の向上と事業成長を支援する デザイン&マーケティングカンパニーです。
UXUIデザイン・ブランディング・マーケティング・DXと、幅広い支援を行っています。

《関連ページ》

