
画像SEOとは?
画像SEOとは、
自社のホームページやブログ・SNSに表示している「画像」を
画像検索で上位表示させるための施策を言います。
「画像SEO」を行うことで、画像が検索されて、画像からサイト流入が増えたり、
ユーザー満足度が高まって、検索順位が上がって行くなどの効果も期待されます。
画像SEOの目的は、
画像の内容を検索エンジンに理解してもらい、
画像検索で上位表示して行くことにあり、
「画像自体に独自性がある」「サイトコンテンツと整合的」「画質が良い」「Alt属性(画像の説明タグ)がしっかり設定されている」ことなどが重要です。
ただ、「画像SEO」という言葉はあまり浸透しておらず、この対策を行っているサイト運者者もあまり多いとは言えない状況です。
ですが、検索エンジンの進化と、
検索結果表示で画像検索が使いやすくなっていることなどで
「画像SEO」は今後、重要度を増して行きますので、
画像対策に力を入れることはとても重要です。
このページの内容をご確認いただき、画像SEOに取り組んでいただき
サイトの価値や閲覧数などを引き上げてください。
画像SEOが重要となっている理由
「画像SEO」が重要度を増している理由を見て行きましょう。
画像検索の増加
「画像SEO」が重要になっている第一の理由は、
「画像検索」が増加を続けていることにあります。
Googleの調査によりますと、2019年から2020年にが画像検索が20%増加し、その後も増加を続けています。
画像検索が増加している大きな理由は、
スマートフォンの普及です。
スマホは、画像を手軽に撮影できる、SNSで画像発信が爆発的に増加する…などの大きな変化をもたらし、
スマホで画像閲覧がしやすいこともあり、
画像検索をする人が増えているのです。

検索エンジンは、ウェブサイトに表示された画像だけでなく、SNSで発信された様々な画像もデータ保存して、画像検索結果として表示しています。
非常に豊富で多様な画像が画像検索で表示されるようになっており、画像検索を楽しむ人も増えているのです。
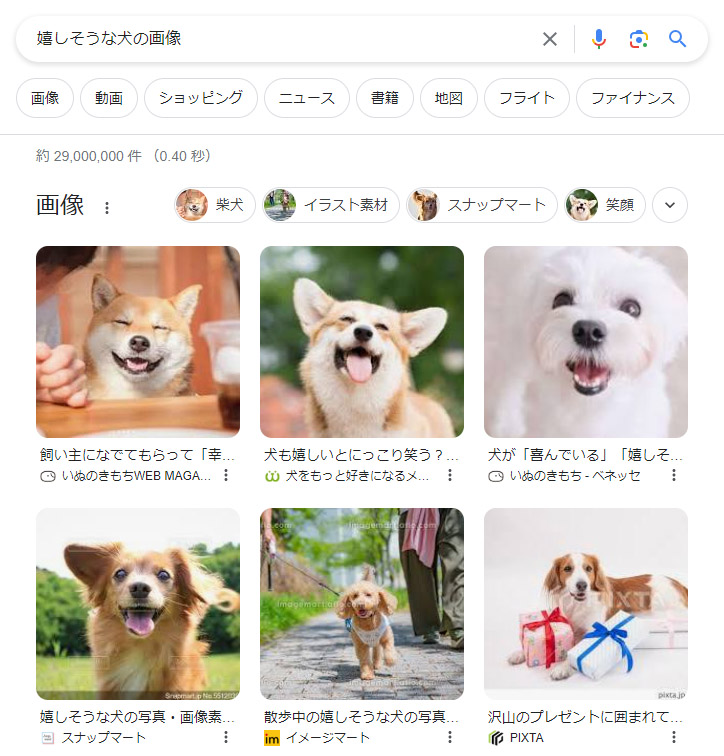
たとえば、「嬉しそうな犬の画像」と検索すると↓

このように画像が表示され、「柴犬」「イラスト素材」「笑顔」などのタブがあり、さらに見たい画像を絞り込んで見て行くことができます。
(この画像検索だけで、2900万もの画像候補があることが分かります)
画像をクリック(タッチ)すると画像が拡大表示され、さらに画像を表示しているサイトが開きますので、画像検索からの閲覧者流入も期待できるのです。
検索エンジンのAI搭載
2023年からGoogle検索エンジンに「MUM」というAI新モデルが搭載されました。
MUM(Multitask Unified Model)は、テキストと画像の両方を処理することができるもので、画像検索がより豊富で使い勝手がよいものに変化して行くことが予想されています。
たとえば、Googleレンズというアプリを使って、スマホで撮影した画像から「商品名・商品情報」「レシピ」「旅行情報」などを得ることができますが、
今後はAI(MUM)の進化によって、さらに使い勝手がよく、検索意図とマッチした情報を得て行くことが可能になると期待されています。
SEO強化・閲覧者増加につながる
「画像SEO」を行って行くことにより、
ウェブサイトのSEO強化につながり、閲覧者を増やして行く対策にもなります。
「画像SEO」は、
SEO対策としても、以下のメリットがあります。
- 画像検索からの流入が増える
- サイトの評価が高まる
- ユーザーの満足度が高まる

SEOとは、検索エンジン最適化(Search Engine Optimization)の略で、
検索結果で上位表示されるWebサイトにするための施策のことです。
「画像SEO」に取り組むことで、SEOにもプラスの影響を与えることができます。
文字だらけのウェブページはメリハリがなく、
「読みづらい…」と感じることがあります。
webページのコンテンツと関連した・コンテンツ理解を促進する画像を入れることで、
ユーザー満足度を高め、
滞在時間(平均エンゲージメント時間)が長くなるなどで、
検索エンジンの評価が高まり、SEO・上位表示にもプラスの効果が期待できるのです。
また、外部サイト・ブログからの「被リンク」を獲得する機会も増えて行きます。
画像SEOとSEOは、相互に作用して、WebサイトのSEO効果を高めることができるのです。
画像SEOの方法

「画像SEO」の具体的な方法を確認して対策を実施て行きましょう。
「品質・独自性の高い」画像を表示する
「画像SEO」において、
他サイトからの画像をコピーして表示しただけ、画像が粗くて見栄えがしない
…などでは検索エンジンの評価を得ることができません。
検索エンジンは今、AIによって画像の品質や独自性を評価できるようになっていますので、
オリジナルで、他にはない、品質の良い画像が評価されます。
画像編集・装飾を行って、ユーザーが見て満足度が高まる画像になるようにいろいろ工夫してみてください。
コンテンツの理解を助ける図や表を画像作成して表示することは、
画像SEO効果が高い方法の一つです。
alt属性で画像内容を検索エンジンに伝える
画像内容を検索エンジンに伝えるには「alt属性」というメタタグを設定します。
このタグを記述することによって、
「画像は何を表現しているか?」「どのお湯な意味を持つ画像か?」を、テキスト情報として検索エンジンが受取り、評価してくれます。
alt属性の記述方法は↓
<img src="image.jpg" alt="画像の説明">
「画像の説明」のところに、画像の説明文を入れて使います。
alt属性の記述上の注意点は、以下のとおりです。
- 画像の内容を簡潔・具体的に記述
長すぎると読みにくく、理解しにくくなるため、100文字以内を目安にしまよう - キーワードを盛り込む
キーワードを入れて画像の説明をすることで、画像検索で表示されやすくなります。
ただし、キーワードを詰め込みすぎると、スパムと判断される可能性があるため注意が必要です。
例えば、↓の画像には「東京タワーと東京の街並みの夜景」というalt属性を入れています。
alt属性を入れる際は、「画像の内容」「画像のテーマ」「画像の位置」「画像の役割」などを意識して入れると効果的です。
画像の内容…東京タワーの夜景
画像テーマ…東京の夜景
画像の位置…芝公園から東京タワー
画像の役割…東京の夜景観光スポット紹介画像
「画像SEO」において、alt属性の記述は極めて重要です。
サイト内に複数の画像を入れる際は、全ての画像にalt属性を記述するようにしてください。
alt属性の記述は、アクセスビリティ(障害のある人がWebサイトやWebアプリケーションを利用できるようにすること)にも貢献します。
音声読み上げブラウザでサイトを使う際に、画像の内容を音声読み上げ、理解できるようになります。
Webページの内容と関連性のある画像を使用する
「画像SEO」にプラスの効果を得るために
「Webページの内容と関連性のある画像を表示する」ことが大切です。
ウェブサイトでの画像は、
ユーザーが「そのコンテンツを理解しやすくするため」が基本であり、
画像を適切に配置することで、
「読みやすい」「わかりやすい」ページになるようにしましょう。
上記を意識することで、
画像SEO効果も、ページのSEO効果も、プラスに作用します。
画像ファイル形式に注意して画像SEOを行う
「画像SEO」で推奨される画像ファイル形式は「JPEG」「PNG」「WebP」です。
それぞれ特徴がありますので、必要に応じて選択してください。
- JPEG
最も一般的な画像ファイル形式です。
高画質を維持しながら、ファイルサイズを小さくすることができます。
- PNG
PNGは、透明な背景や線画画像の表示に適した画像ファイル形式。
JPEGに比べてファイルサイズが大きくなる傾向があります。
- WebP
WebPは、Googleが開発した新しい画像ファイル形式。
JPEGとPNGの両方の長所を兼ね備え、高画質を維持しながら、ファイルサイズを小さくすることができます。
ただし、まだ一部のブラウザで対応していません。
「画像SEO」で推奨される画像ファイル形式は「JPEG」「PNG」「WebP」です。
それぞれ特徴がありますので、必要に応じて選択してください。
画像内容に関連した「画像ファイル名」をつける
画像ファイル名は、画像の内容を検索エンジンに伝える重要な要素ですので、
画像SEOと密接に関係します。
画像ファイル名を適切に設定することで、画像検索で上位表示する可能性が増し、画像検索からの流入の増加、サイトの評価を高めることができます。
画像ファイル名は、以下を注意して適切に設定いましょう。
- 画像の内容を簡潔に表すもの
- キーワードを入れる
- 半角英数字で表記する
たとえば、東京タワーの画像なら、「tokyo-tower.jpg」などにします。
画像ファイル名は、日本語で表示することができませんので、英数半角で(英語表示で)つけましょう。
画像のファイル「サイズ」・ページの表示速度に注意する
画像SEOにおいて「高画質」な画像が必要なのは確かなのですが、
高画質を追求するあまり、画像のファイルサイズが大きくなりすぎて、ページの読み込み時間・表示速度が遅くなりますと、SEOにも、画像SEOにも、マイナスになります。
例えばスマホで撮影した画像をそのままホームページにアップロードして表示してしまいますと、画像サイズが非常に大きいため、ページの表示スピードが遅くなり、SEO・検索上位化にマイナスになることがあります。

とくに、スマホで閲覧する際は、画像のファイルサイズが大きいと、読み込み速度に大きな影響を与えることになります。
このような場合は、
HPのパソコン表示画像とスマホ表示用画像を分けて、スマホ表示用は小さい容量の画像を使うなど、工夫が必要です。
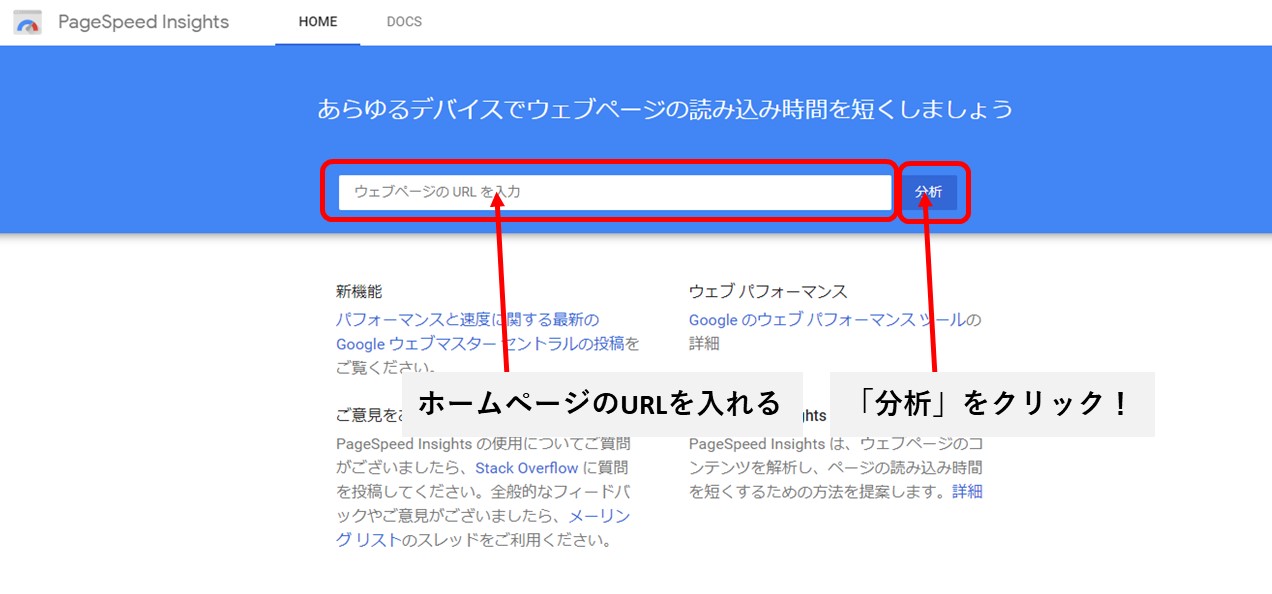
ウェブページの画像表示速度のチェックは、
グーグルが提供している「PageSpeed Insights」が便利です。

「PageSpeed Insights」で測定しますと、表示速度のパフォーマンスと、改善点(遅延の原因となっている画像ファイル名など)が表示されますので、画像ファイルサイズの改善を行ってください。
画像SEOの注意点
「画像SEO」を実施するにあたり、注意点も確認してください。
文字情報の画像化は最小限にする
画像を適切に使うと、サイトが綺麗に表示できますのでとても重宝なのですが、
一方で、文字情報の「画像化」を多用しているサイトも多くみられます。
文字情報の画像化とは、テキスト情報を画像にして、HPに表示することです。
例えば↓のように…

極端な例では、ウェブページのほとんどのテキスト情報が「画像」になってしまっていたりします。
検索エンジンは、画像になった文字情報を読むことができませんので、
ページ内に画像が10枚ある…としか認識しません。
ですので、SEOにおいて非常に不利になってしまいます。
(検索で状表示することは難しくなります)
画像はあくまでコンテンツ(文章・文字情報)を補足して、読みやすく・見やすくするためのものですので、
画像を必要以上に多用することは避けてください。
「著作権」侵害に注意してください
「他サイトで表示されている画像」や「著作者が別に存在する画像」を
無断で使用するのは、厳に避けてください。
著作者が無断使用を認知しますと、
著作権侵害で思わぬトラブルに発展する可能性があります。
著作者が認知しなくても、検索エンジンは、画像解析力が非常に高くなっていますので
コピー画像使用などを検知して、ペナルティーが課されることもあります。
画像の著作権者がいる場合は、必ずメール等で連絡して、画像を使用したい旨を伝えて、使用に際しての先方の指示に従ってください。
(画像管理者の明示や、リンクをすることなどの指定があったらそのようにしてください)
フリー画像の場合も、利用条件(「商用可」など)を確認して使うようにしましょう。
また、「アドビストック」などの画像サイトの場合も、画像ライセンスの内容を確認して利用するようにしてください。
モバイルフレンドリーを確認しましょう
「画像SEO」を行う際には、自社サイトが、モバイルフレンドリーなサイトかどうかを確認しながら進めて行きましょう。
モバイルフレンドリーとは、
スマートフォンなどのモバイル端末で閲覧したときに、閲覧者にとって「見やすい・読みやすい・操作しやすい」状態であること言います。
- 画像などの画面からのはみ出しがない
- リンクボタンなどのタップ要素の間隔が適切
- 文字が読みやすい大きさ
- スマホでの表示速度が遅くないこと
などが、モバイルフレンドリーで必要な内容となります。
サイトがモバイルフレンドリーであるかどうかの確認は、先ほど表示速度でご紹介した
グーグルが提供している「PageSpeed Insights」が便利です。
「SEO」のところを確認して、クリックしてください。

「モバイル」と書かれた下のところが、モバイルフレンドリーに関する改善内容となりますので、ここを確認して改善すべき点があれば、改善して行きましょう。
モバイルフレンドリーは、検索エンジンのアルゴリズムに含まれた指標ですので、画像SEOだけでなく、SEO対策においても非常に重要です。
まとめ
「画像SEO」は、画像検索で上位表示するための画像施策のことで
今後さらに注目され、画像SEO対策の重要性は増して行くことになります。
画像SEOについて、再度確認してください。
「画像SEO」が重要な理由
- 「画像検索」を行う人が増えており、今後も増加し続ける見込みで
画像SEOの重要性が増している。 - 検索エンジンに、AI(最新モデルMUM)が搭載され、
画像検索は今後も進化し続ける。 - 画像検索から、サイトへの流入など、閲覧者増加が見込まれる。
- 画像SEOに取り組むことで、ユーザー満足度が向上し、
SEOにもプラスの効果がある。 - 画像SEOによって、被リンク増加につながる可能性も増す。
次に、画像SEOの方法を確認しておきましょう。
「画像SEO」の方法
- 「高品質・独自性の高い」画像を使いましょう
オリジナルな画像・図・表などを使うと効果が高いです。 - alt属性を必ず記述しましょう
画像の説明タグ・alt属性に、適切にキーワードを入れましょう。 - ページコンテンツと関連性が高い画像を表示しましょう
- 画像ファイル形式は、JPEG、PNG、WebP を使いましょう
- 画像ファイル名は、英数半角で、画像内容を端的に表現したものをつけましょう
- 画像のファイル「サイズ」が大きすぎないか注意しましょう
特にスマホ表示では、適切な画像サイズに縮小して使いましょう。
スマホの読み込み速度が遅くなり、SEOにマイナスとならないように。 - 文字情報をやたらと画像化しないこと
- 画像の著作権・利用条件に注意して使用すること
- モバイルフレンドリーなサイトでSEO効果を高めましょう
著者:SEOコンサルタント・ウェブデザイナー
SEOホームページ代表 占部圭吾

《参考》
《関連ページ》
SEOホームページでは、
「月額無料」で、SEOに強いホームページ制作を行っています。
ビジネスで役立つウェブサイトを運営するには、
検索で上位表示し、ネット集客ができることが不可欠です。
デザイン性とSEOを兼ね備えた、費用対効果が抜群に高い、
従来の常識を変えるホームページ制作をご確認ください。



