画像をペイント3Dで
縮小する方法
画像をペイント3Dで
縮小する方法
ホームページに画像を表示する場合に、
スマホなどで撮影した画像をそのままアップロードしますと、
画像の重さで、ホームページの表示スピードが遅くなり、SEOにマイナスです。
ペイント3Dを使った画像縮小方法をご案内します。
まず、画像の編集ソフトですが
ウィンドウズなら「ペイント3D」というものがあります。
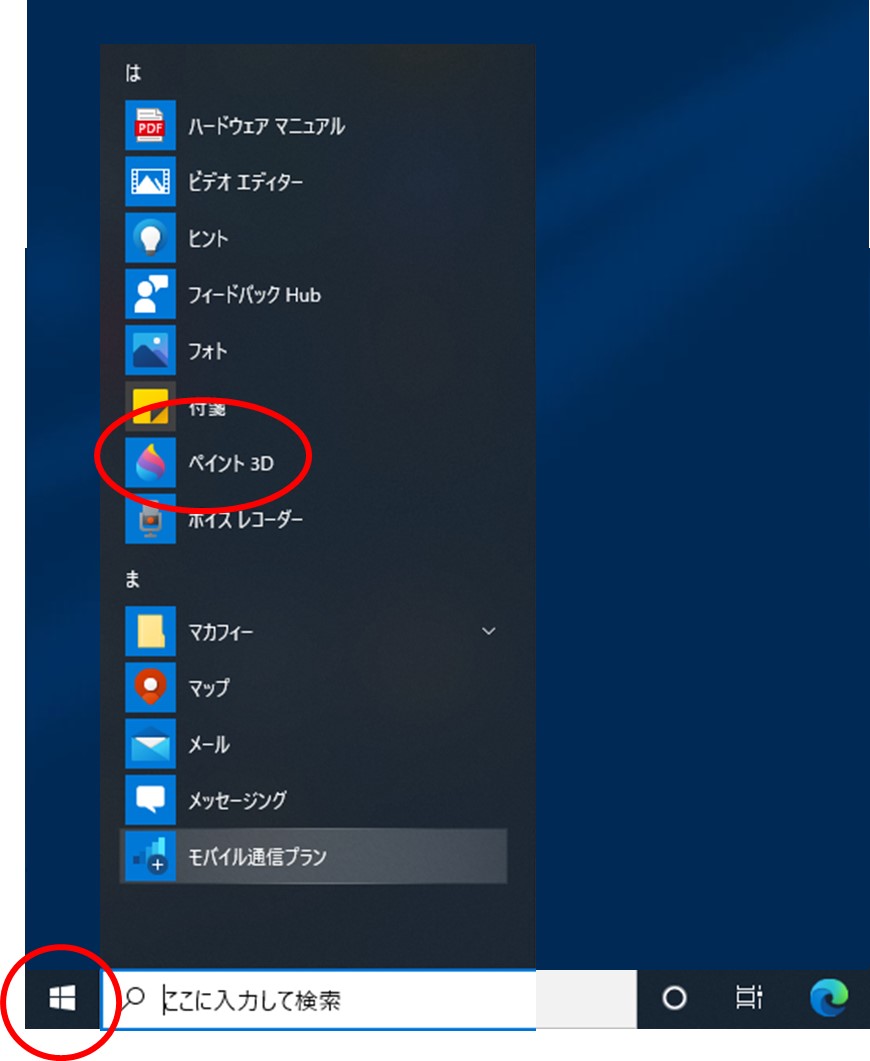
パソコンの左下のウィンドウズのマークをクリックして
「ペイント3D」を探してください。
かなり下のほうに格納されています。ウィンドウズの古いバージョンの場合は「ペイント」となります

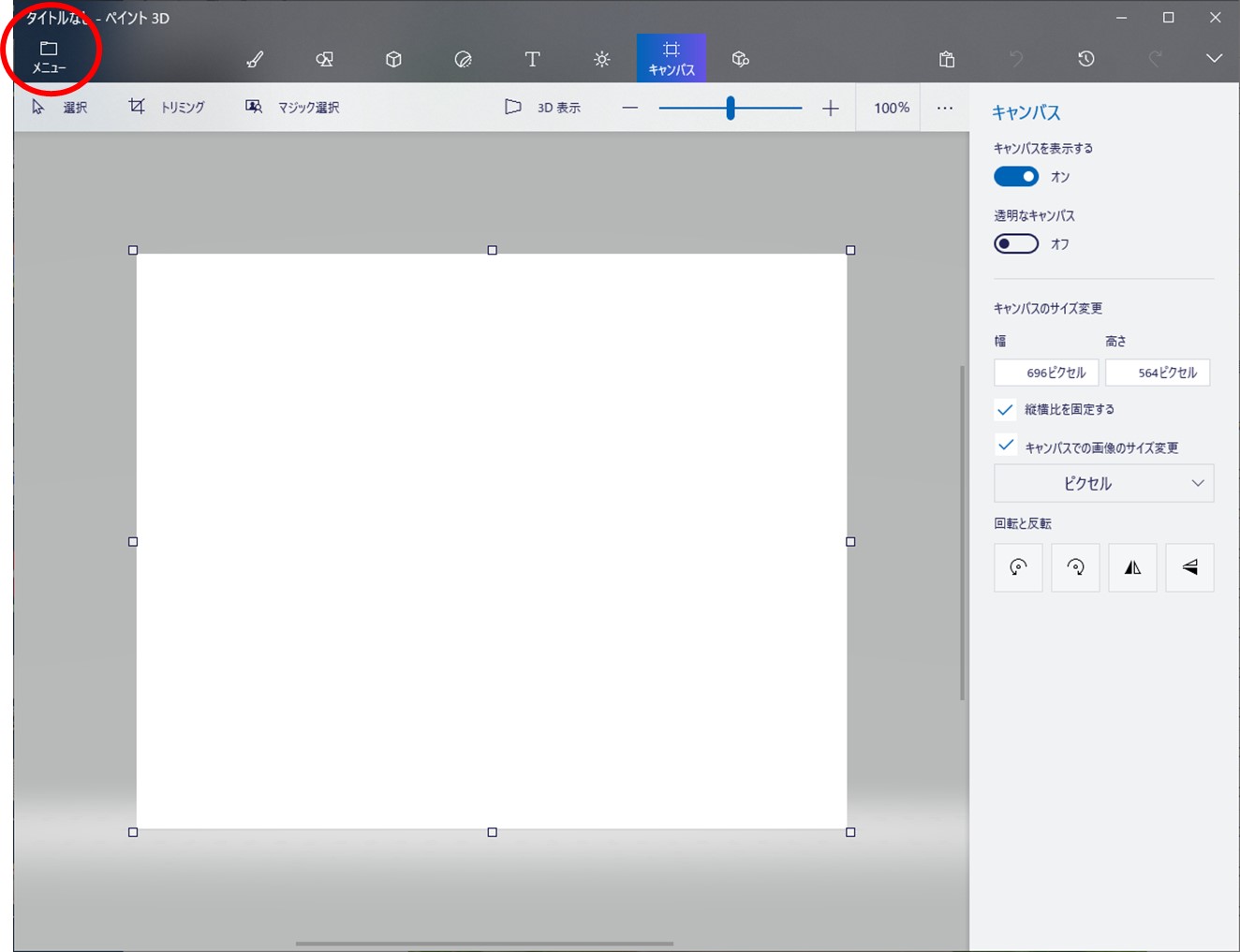
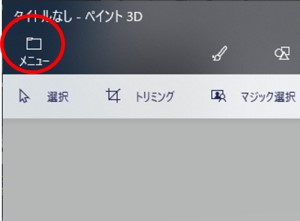
「ペイント3D」が開いたら左上の「メニュー」をクリック

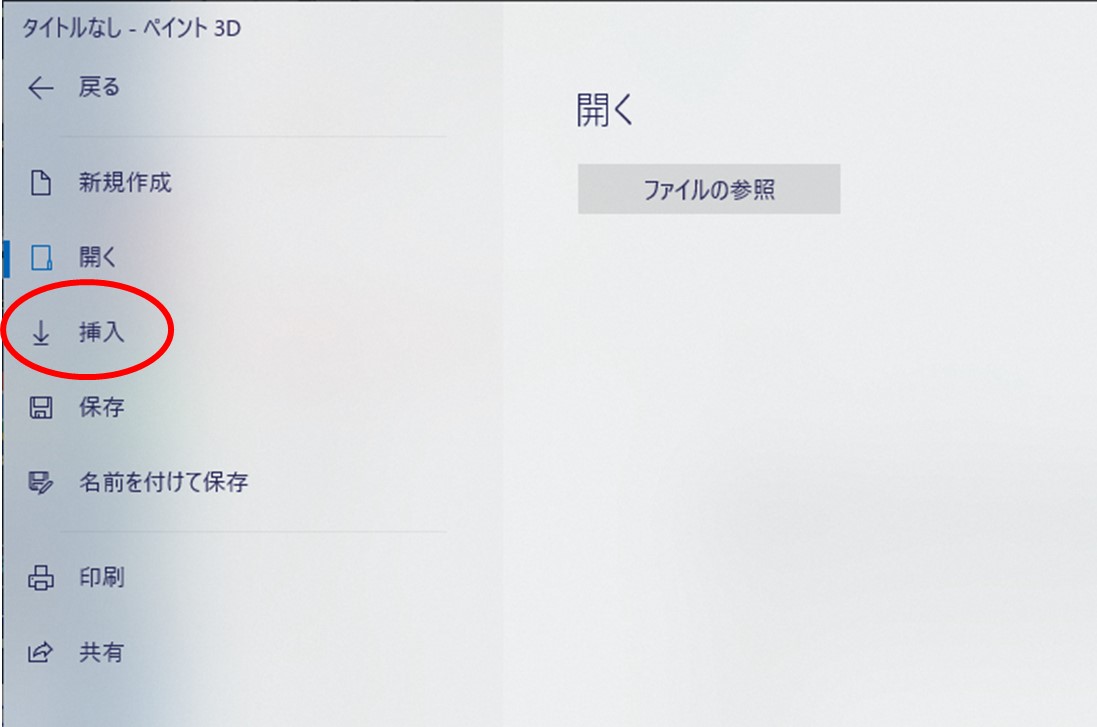
「挿入」をクリック
↓

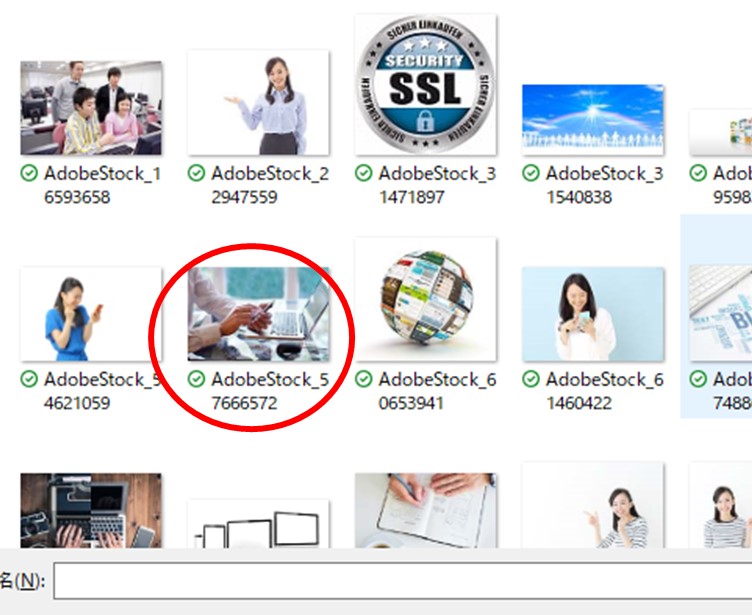
画像を選択して、開く(またはダブルクリック)
↓

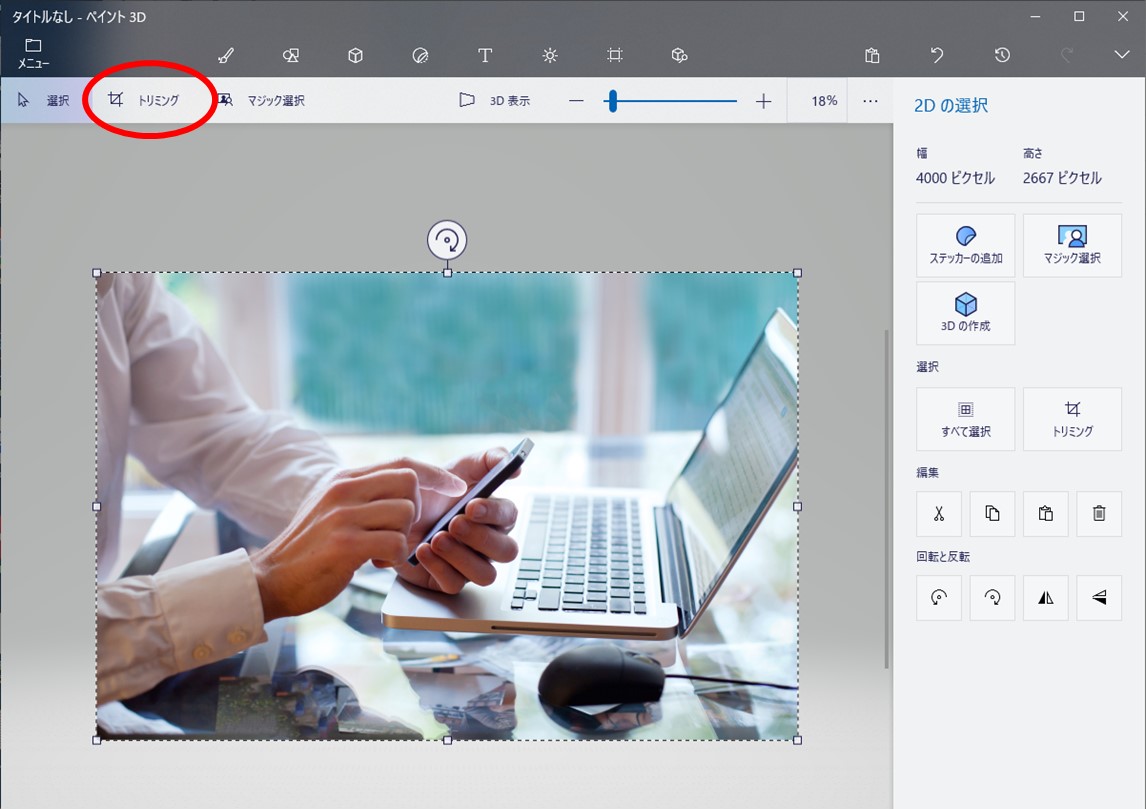
画像が開きますので、「トリミング」をクリック
↓

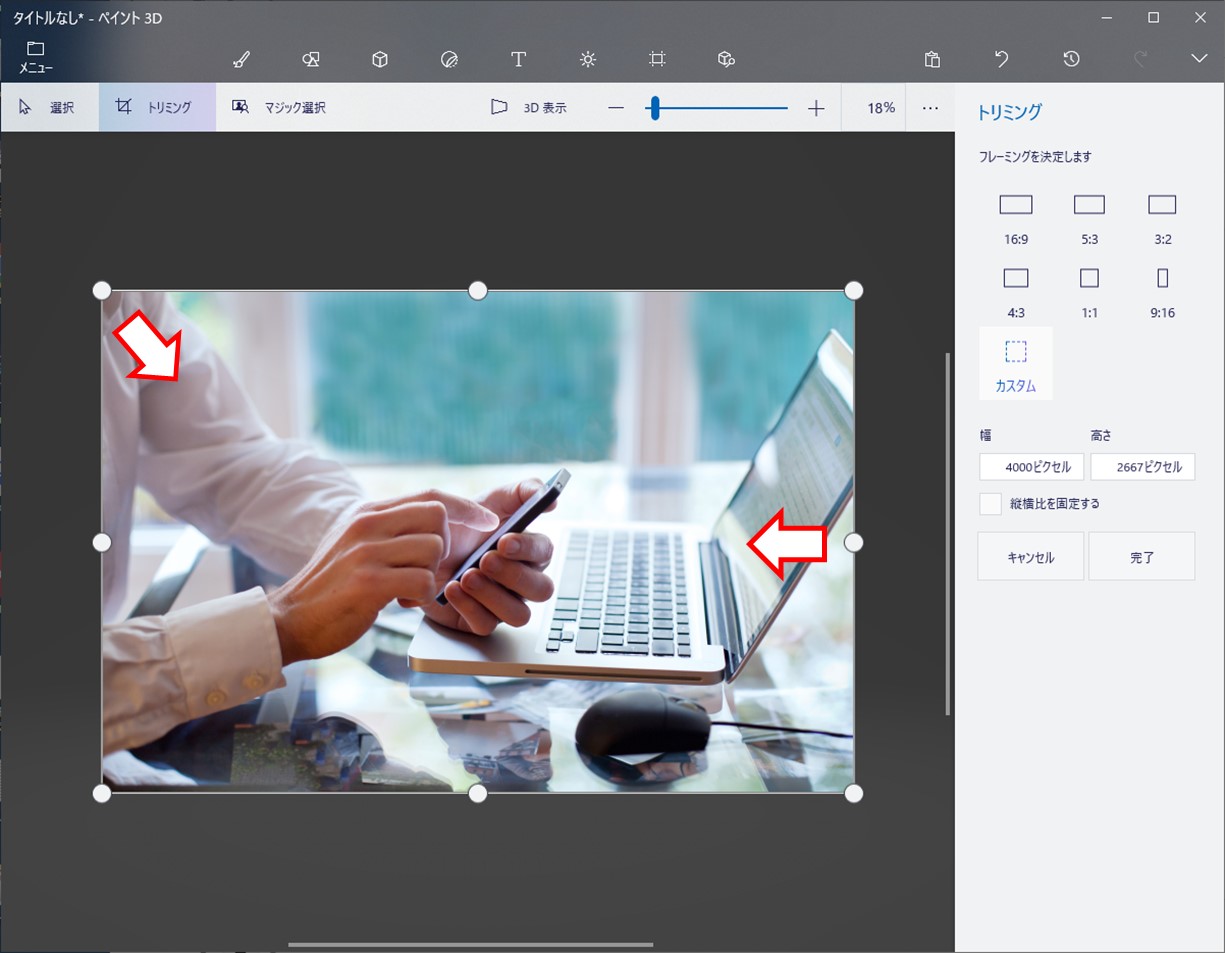
必要に応じて「トリミング」します。(〇 を動かしてください)
↓

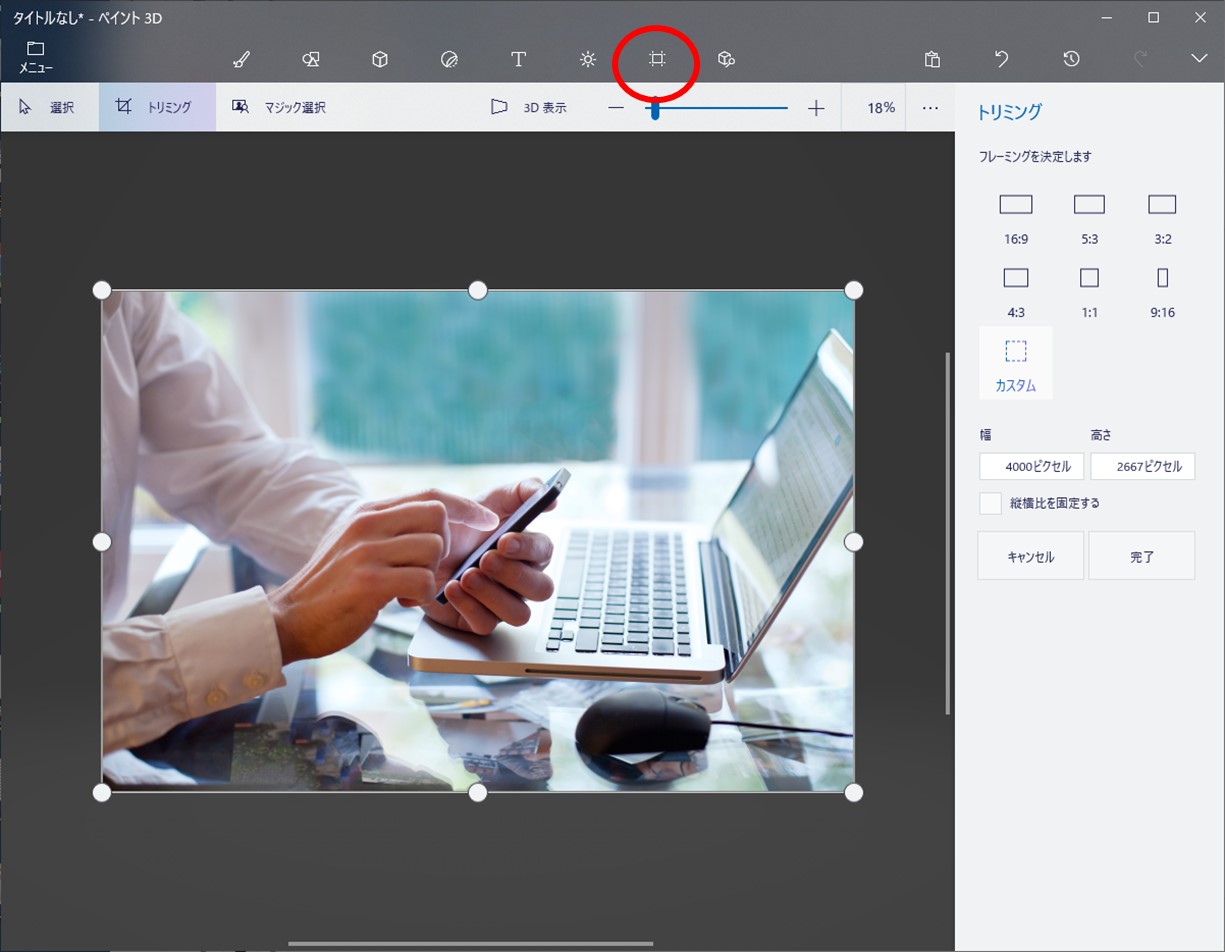
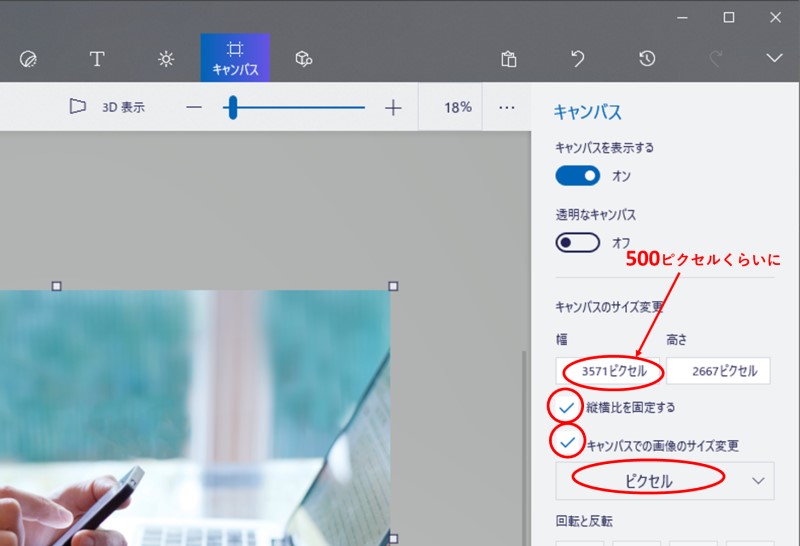
「キャンバス」をクリックします。(上部のメニューバーにあります)
↓

「縦横比を固定する」などにレ点を入れ、
「ピクセル」を選択して
「幅」を、500ピクセル くらいにしてください。(300~500 くらいに)
↓

ここまでできましたら
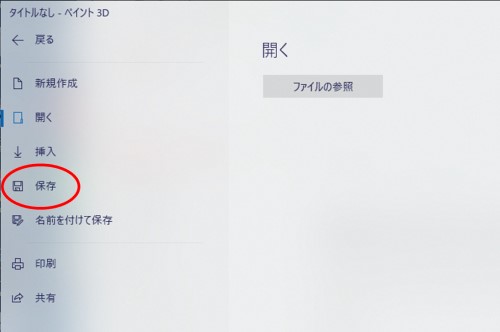
左上の「メニュー」をクリック
↓

「保存」をクリック
↓

これでOKです。
任意の場所に保存してください。
画像は jpeg(jpg)で保存してください。
(png ですと、画像が重くなりますので、jpeg、jpg がよいです)
・・・・・
ウィンドウズのバージョンが古い場合は「ペイント3D」はなく、「ペイント」となります。
少しやり方が違いますが、考え方は同様ですのでやってみてください。