SEO・WEB用語
alt属性
SEO・WEB用語
alt属性

目次
alt属性とは、
ウェブページに表示された画像について
「何の画像なのか」を検索エンジンに伝えるテキスト情報のことをいいます。
検索エンジンは
コードと呼ばれるテキスト情報を読み込んで
そのサイトの構造等を判断して行きます。
検索エンジンは
画像の内容を「読み込んだり」「内容を理解したり」することはできません。

そこで、その画像は「何を意味している」「何を表現している」画像なのかについて、説明文を画像に埋め込むタグによって検索エンジンに伝える必要があります。
これを「alt属性」といいます。
alt属性の記述は以下のようにします。
<img src="画像のURL" alt="画像の説明" width="幅" height="高さ" />
alt属性をきちんと記述することで
検索エンジンに、画像の内容を文字情報として伝えることができます。
これにより、検索エンジンは、ウェブページに書かれているコンテンツと画像の意味を総合的に理解して、ページのコンテンツ評価を行うことができるようになります。
alt属性の記述がなければ、「画像がある」としか認識できないですが
alt属性の記述が書かれていることによって、ウェブページのコンテンツをより正確に検索エンジンが把握することになりますので、
ページ評価が高まり、SEOにプラスの効果をもたらします。
alt属性に、SEOの直接的な効果があるわけではありませんが、
検索エンジンがページコンテンツ理解を深めることで
間接的なSEO効果が期待できる、ということです。
alt属性を設定・記述することで、
「画像検索」で上位表示する可能性が生まれます。
画像検索とは、WebサイトやSNS上にアップロードされている画像を検索する機能です。
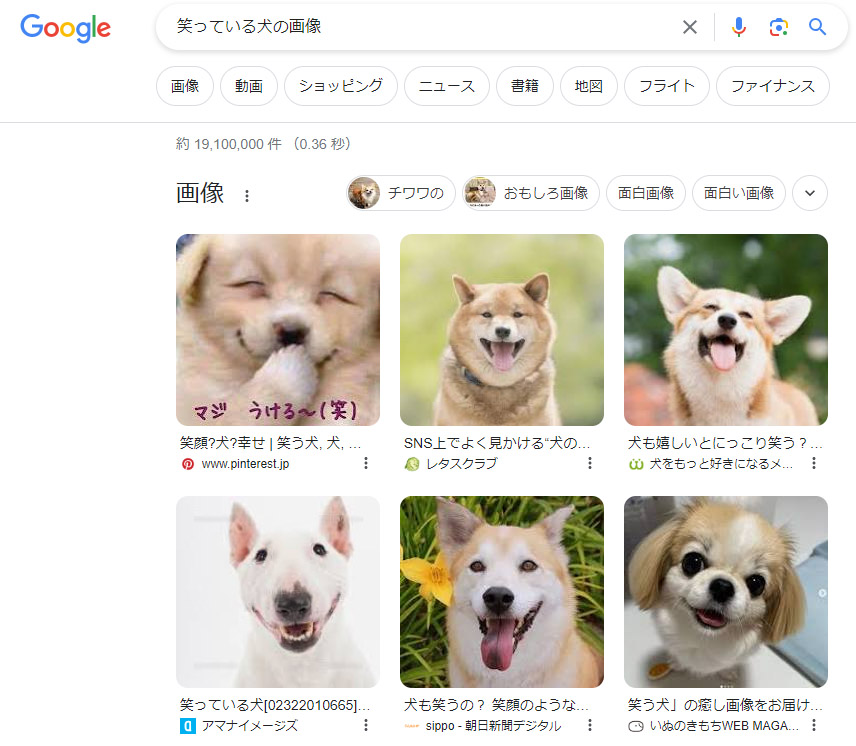
例えば、Google検索で「笑っている犬の画像」と検索すると↓

このように検索結果が表示されます。
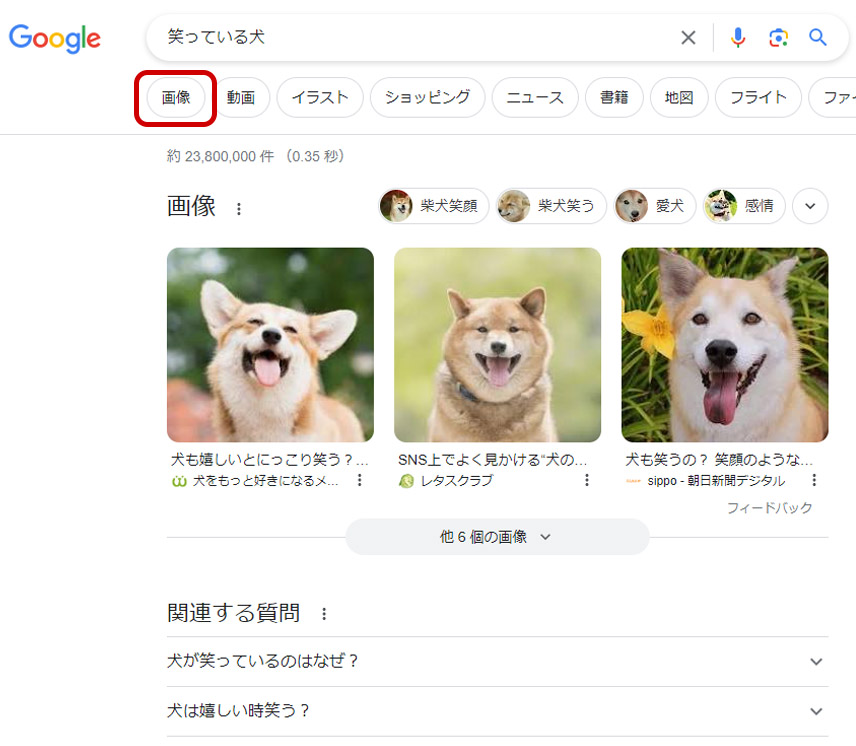
また、「笑っている犬」と検索すると↓

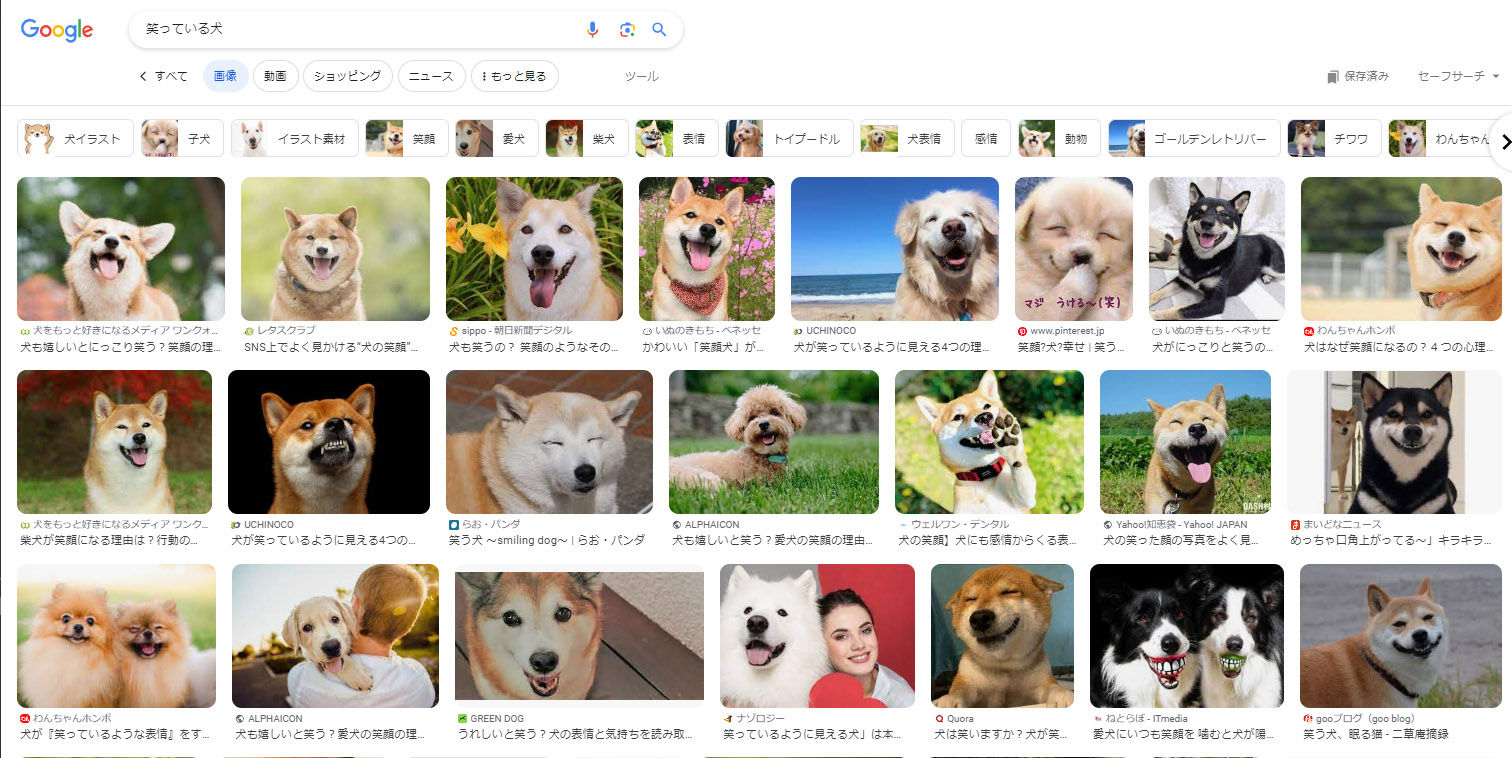
さらに、「画像」というボタンをクリックすると

このように画像がたくさん表示されます。
(画像をクリックしますと、画像表示元のウェブサイトが表示されます)
画像検索する人は年々増えていますので
alt属性を画像表示の際に入れて行くことで、
画像検索結果に画像が表示されて、そこからサイトへの閲覧者流入が期待できるようになります。
これまで見てきた通り、alt属性を設定・記述することは、SEOに間接的なプラス効果を持ち、
画像検索で、画像が上位に表示れて、WEBサイトへのユーザー流入が期待できます。
その他のalt属性をきちんと設定するメリットは…
できるだけalt属性はこまめに入れるようにしましょう。
alt属性を使うとき、以下の点にご注意下さい。
画像表示の際には、適切にalt属性を使い、説明文を入れることで
検索エンジンに画像の内容を知らせることができ、SEO効果を高めることにつながります。
また、「画像検索」で上位表示すると、ユーザーの流入増加につながります。
画像は、コンテンツの理解を助けたり、ページを見やすくしたりなどの効果で、ユーザーの満足度を高めます。
コンテンツ内への画像表示とalt属性によって、
エクスペリエンスとSEO効果の両方を高めましょう。
著者:SEOコンサルタント・ウェブデザイナー
SEOホームページ代表 占部圭吾

《関連ページ》
SEOホームページでは、
「月額無料」で、SEOに強いホームページ制作を行っています。
ビジネスで役立つウェブサイトを運営するには、
検索で上位表示し、ネット集客ができることが不可欠です。
デザイン性とSEOを兼ね備えた、費用対効果が抜群に高い、
従来の常識を変えるホームページ制作をご確認ください。
