無料で画像を縮小して
トリミング(切取り)
する方法
無料で画像を縮小して
トリミング(切取り)
する方法
ホームページなどに画像表示する場合、
画像を「適切な大きさ」「そろった縦横比」で表示したいときがあります。
たとえば、画像を横並び時にするとき。
画像の縦横比がバラバラですと、デコボコに表示されて見栄えが悪いですね。
また、1ページにたくさんの画像を表示する際は
画像サイズが大きいままウェブページに表示すると、読み込み速度が遅くなり、
SEOにマイナス・ユーザーの利便性にマイナスとなります。
そんなときに、
以下の2つを同時に行う必要があります。
スマホで撮影した画像など、
サイズが大きい画像を「縮小」+「トリミング」したい!という場合ですね。
adobe「フォトショップ」などの有料ツールを使えば簡単なのですが
そんなに頻繁に画像処理をするわけでもない場合は、
有料ソフトは「高い」と感じると思います。
そこで、「無料」で使える便利なツールをご紹介します。
ご紹介するのは、「ブログHPツール」さんが公開している
「トリミング&リサイズ ツール」です。
まず、↓をクリックして開いてください。
https://www.webtoolss.com/crop_resize.html
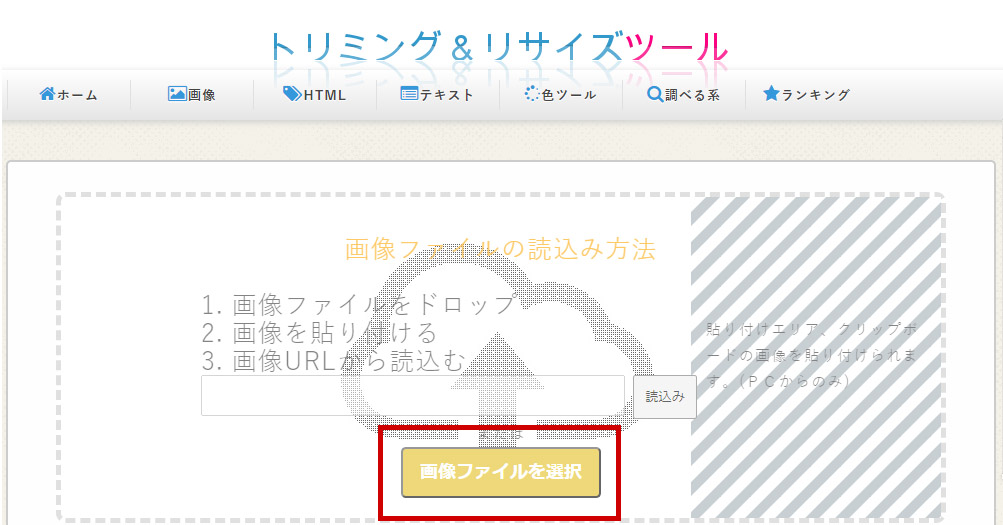
「画像ファイルを選択」をクリックします。↓

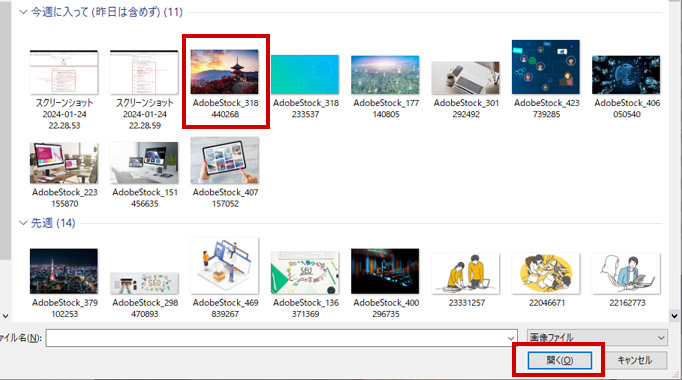
パソコンのフォルダが開きますので、
必要な画像を選択して「開く」をクリックします。

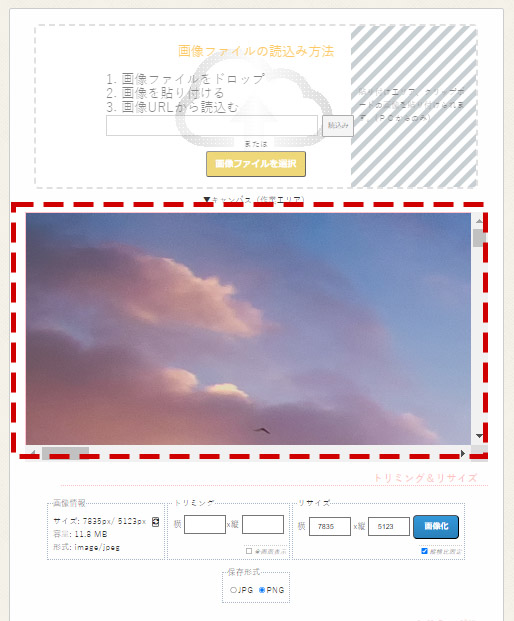
↓のように、画像が表示されます。

まずは、画像をだいたいの大きさで構いませんので「縮小」しております。
最終的に、横幅500ピクセルくらいの画像にしたい場合は
まずは、横幅1000ピクセルくらいにしてみましょう。
(やってみて、微調整してください)
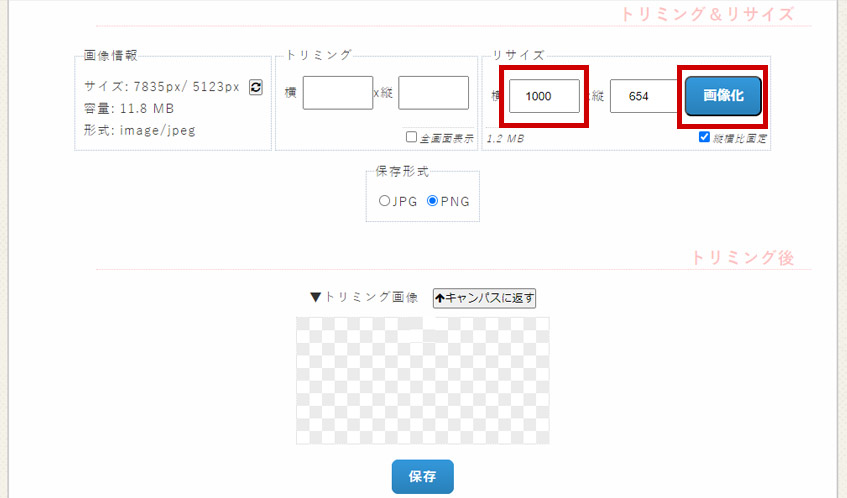
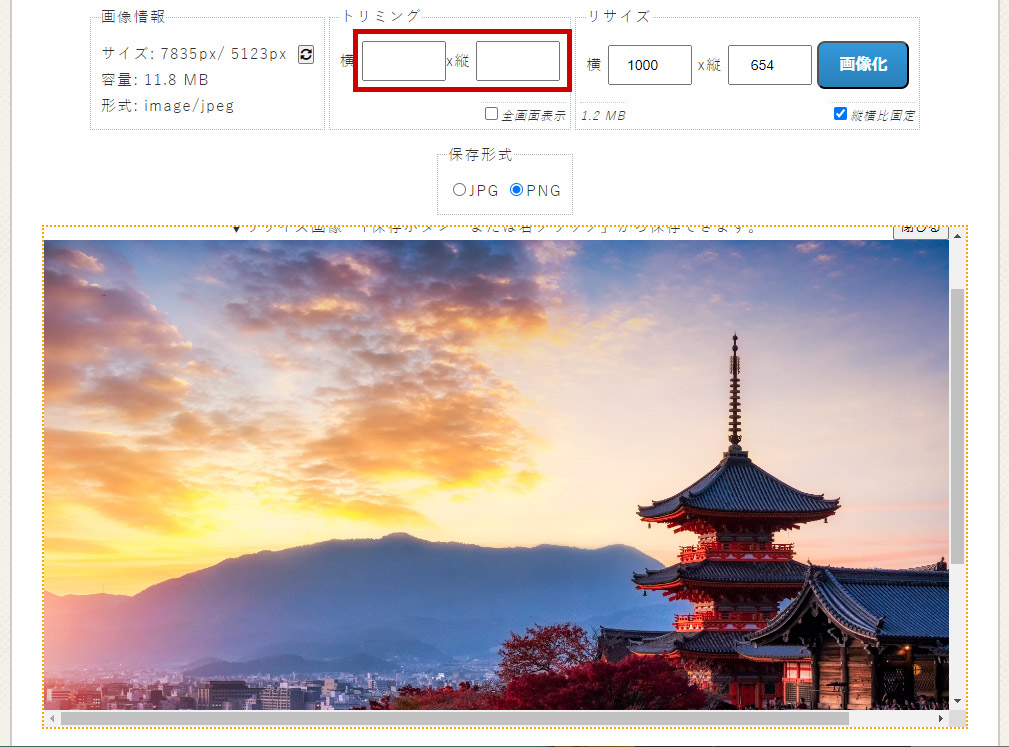
リサイズの「横幅」を、1000 と入れ、「画像化」をクリックします。

画像が縮小されて表示されました。
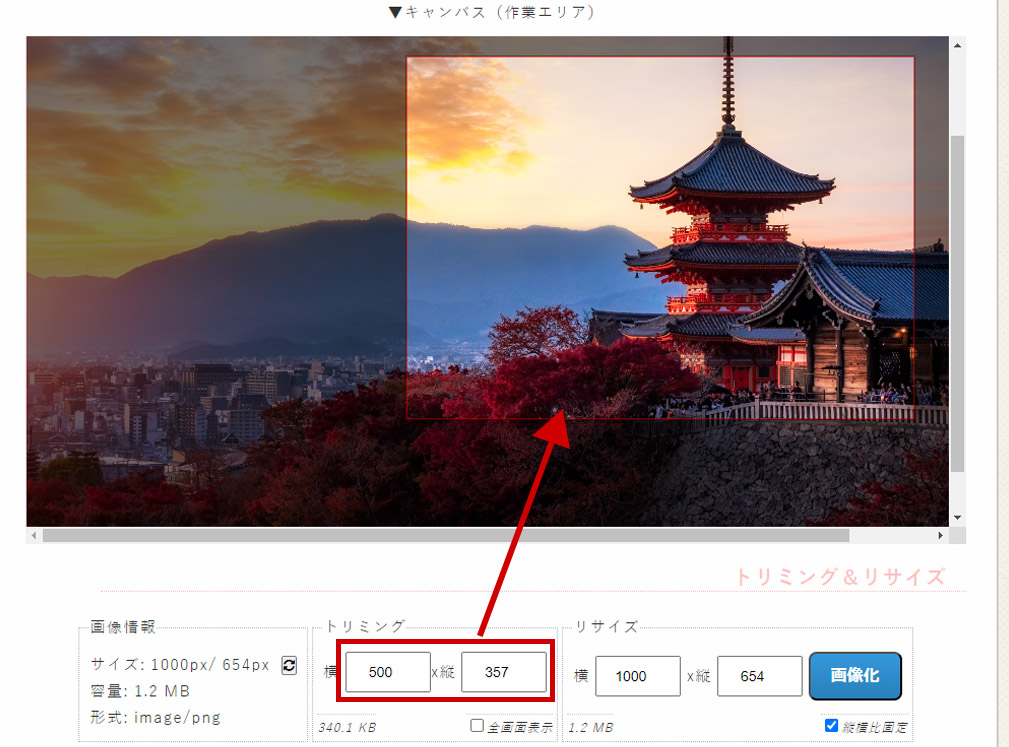
次に、トリミングのところに数字を入れます。
(ここでは例として「500×357」としてみましょう。

トリミングのところに「500×357」と入れます。(⇦例です)
すると、トリミング枠が表示されますので、
マウスを使って、必要な範囲に合わせて動かします。

「リサイズ」「選択範囲」を調整してください。
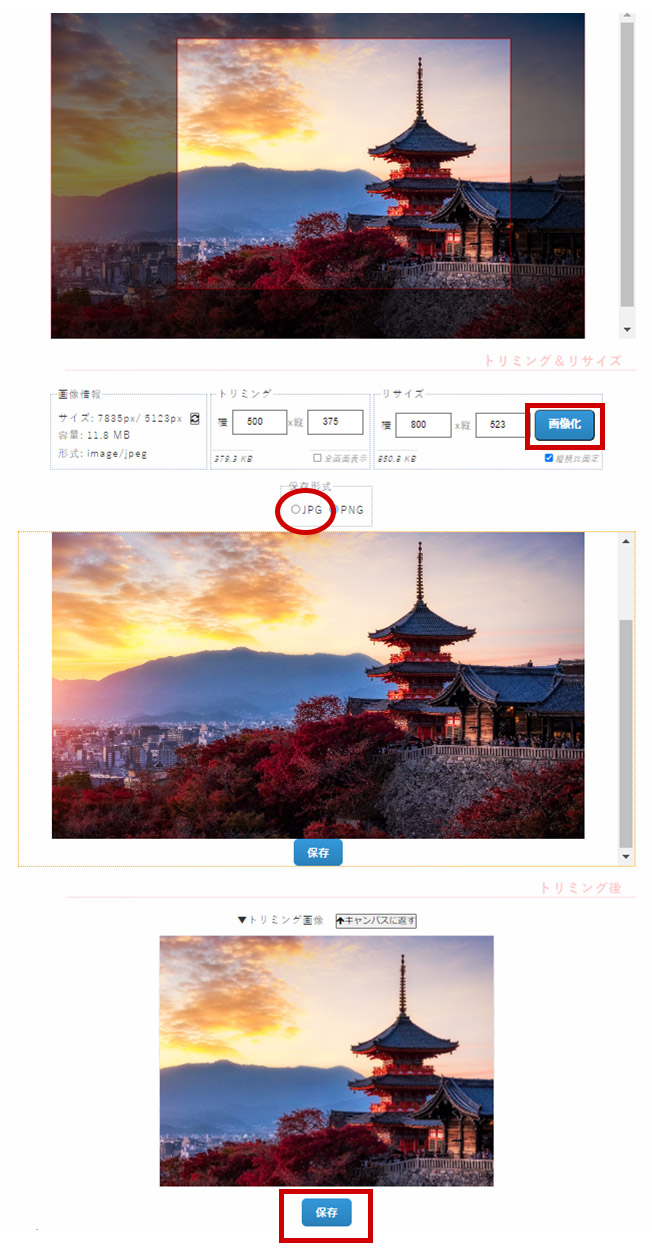
よい感じになりましたら、「画像化」をクリックしてください。
画像は「JPG」がよいでしょう。(チェックを入れてください)
背景などに透明部分があるときなどは「PNG」を選択してください)

下に表示される、縮小・トリミングされた画像を最終確認して、
よければ「保存」をクリックします。↑
これでOKです。
ご自分のパソコンに、画像が保存されます。
一度使うと、とっても簡単ですので、ぜひ使ってみてください!

《関連ページ》
SEOホームページでは、
SEOに強い・WEB集客を実現するホームページ制作を行っております。
「月額無料」「追加料金なし」
CMS(自分で編集できる機能)やブログも設置。
サイトから簡単にに発信できるHPとなります。
検索で上位表示することができるホームページ制作で、
ビジネスを拡大してください!
