SEO・WEB用語
CTA
SEO・WEB用語
CTA

CTA(Call To Action)とは、
Call To Actionの略で、日本語では「行動喚起」を意味し、ホームページユーザーに、ホームページ運営者が意図する行動を促すための施策のことをいいます。
具体的には、「購入ボタン」「問合せボタン」などのテキストリンク・ボタンリンク・バナーリンクなどを適切に配置して閲覧者に行動を促します。
CTAをどのように設置するかは、コンバージョン率をアップすために重要でり、ホームページを通じた売上、顧客獲得に直結します。

コンバージョンとは ⇒ 閲覧者に、そのサイトが意図する行動をとってもらうこと
CTA設置とは、「ゴール」を明示することです。
「ゴール」は、
ホームページそのものの「目的」に直結します。
あなたのウェブサイトの「目的」は何でしょうか?
「来店」「見込み客のメルアドなど連絡先入手」など、
ビジネスモデルにより様々な目的があると思います。

その目的を実現するための「ゴール」となる行動を起こしてもらうことが、ビジネスホームページの役割、ということになります。
あなたのホームページにおいて
閲覧者にしてほしい行動(ゴール)は何でしょうか?
ネット通販を行わない「飲食店」や「アパレルショップ」の場合は、
「店舗に来ていただく」ことがゴールとなるでしょう。
この場合、CTAは「アクセス」ページを見ていただくことかもしれません。
来店前の連絡・お問合せもゴールへの行動であり、お問合せのための電話番号やLINEボタン等も必要かもしれません。
また、グーグルマップのほかに、わかりやすいイラスト地図が必要かもしれません。
ネネット通販を目的とするサイトなら、ずばり、販売ページを見ていただき、「購入ボタン」から購入していただくことがゴールとなりますし、
予約制の整体院等でしたら、「予約フォーム」ボタンを設置して、フォームから予約してもらうことがゴールとなります。
このように、ホームページの目的を明確にして「ゴールを決める」ことが最重要であり、
それに応じてCTAを設置します。
CTAには、大きく分けて「行動喚起リンク」「行動喚起ボタン」「行動喚起バナー」の3種類があります。
CTAの3種類の中で、もっとも使われるのは「行動喚起ボタン」ですが、
ターゲットユーザーやホームページの目的に応じて適切に選択・設置してください。
CTAを改善することで、以下のメリットがあります。
ボタンのデザインは、
ユーザーの注意を引き、クリックしやすいものにすることが重要です。
ホームページの配色や構成を考えて、「目に留まりやすい」ボタンになるよう、
ボタンの色・形状・大きさなどを工夫しましょう。
閲覧している人は、最後まで読んでから「購入」を決めたり、「問合せ」しようとしたりする「わけではありません」。
途中まで読んだところで「よし、買おう!」と決断したり、最初から買うつもりでページに来る場合もあります。
そんな場合に、CTAボタンをなかなか見つからなかったら、
お客様を逃してしまうこともあります。
人の気持ちは移ろいやすく、CTAが見つかりにくかったら
「まあいいか…」「また今度にしよう…」ということになりがちです。
そいういうことを避けるためにCTAボタンの「設置場所」の工夫が必要です。
など、ユーザーの目に留まりやすくすることが必要です。
スマートフォンの場合、ページが縦に長く伸びますので、CTAが探しにくくくなります。
ですので、スマホでは、画面をスクロールしても下部に固定されているCTAボタンは有効です。(たとえば、スマホ電話ボタンを画面下部に固定する、など)
ボタンのテキストは、ユーザーに行動を促すように工夫しましょう。
例えば、「今すぐ購入する」や「お問い合わせはこちら」といった、シンプルでわかりやすいテキストにすると効果的です。
ユーザーに行動してもらう際に重要なことは、
行動してもらう内容をあれこれ多数表示して、迷わすことは避けなければならない、ということです。
たとえば、1つのページに「お問合せ」「メルマガ登録」「SNSリンク」などのボタンが並列していると、ユーザーは何をすればいいかわからなくなり、結果として「何もしない」ということが発生します。
お客様にしていただきたいこと(ゴールの行動)は1つに絞ることが重要です。
たとえば、ゴールを「お問合せ」という行動1つに絞ったとします。
このようにゴールは1つに絞ることが重要ですが、
ユーザーが、その行動をする手段は、複数あって持ってもOKです。
ユーザーごとに、自分が行動しやすい手段は異なります。
「電話でさっと問い合わせたい」「メールフォームからが簡単」「LINEで問い合わせたい」
…など、ユーザーにとって負担が少ない行動を複数用意することはOKです。
お客様はどのような人か(年齢層、性別、指向性、普段使っているネット手段など)
ビジネスモデルよって違いありますので、お客様を想定してCTA対策・改善を行いましょう。
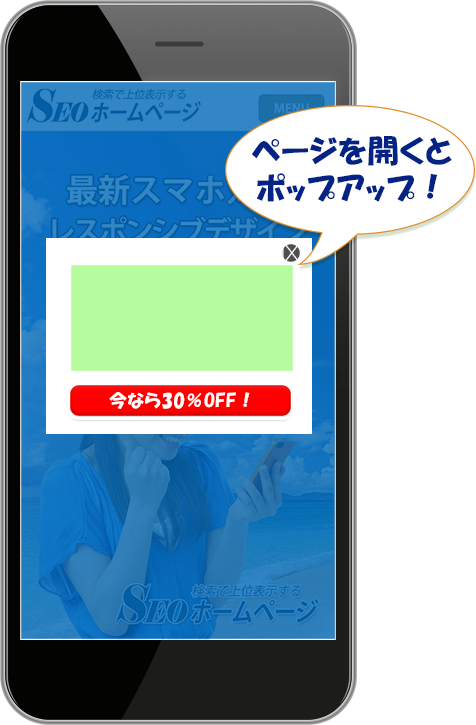
ただし、PC画面やスマホ画面に突如ポップアップされて画面が見えなくなるCTAボタンは、「インターステシャル」といって、SEOにマイナスとなります。
これは閲覧者の意図とは関係なく、ホームページ側が強制的に誘導を意図した画面を見せることになり、「ユーザーファースト」時代にそぐわないからです。
Googleは「ページエクスペリエンス」というユーザー体験の指標をアルゴリズムに加え、「インターステシャル」を使うサイトの評価を落としています。
いまだに画面に突如ポップアップされる誘導ボタンが表示されるサイトが多いですが、「SEOにマイナスになり」「閲覧者に嫌われます」ので避けるようにしましょう。

・・・・・
CTA改善は、ユーザーの行動を促す効率を高め、SEO的にも効果があります。
CTAの改善対策を行って、
ホームページがもたらす集客効果・売り上げ効果をさらに改善してください。