SEO・WEB用語
ノーフォロー(nofollow)
SEO・WEB用語
ノーフォロー(nofollow)

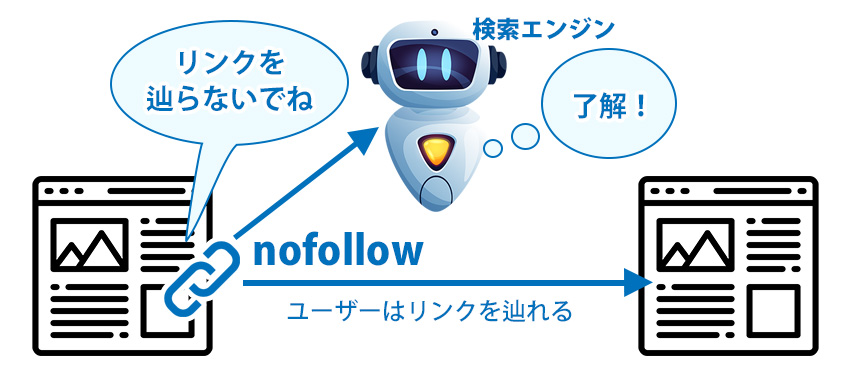
ノーフォロー(nofollow)とは、
サイトに設置したリンク先を検索エンジンが辿らないように、
検索エンジンにシグナル(ヒント)を送る設定です。
検索エンジンは通常、サイトに貼られたリンクを辿って巡回(クローリング)し、情報収集・データ化(インデックス)を行います。
設定したリンクに「ノーフォロー属性」を設定することで、
検索エンジンに「リンクを辿らないで」というシグナルを送り、リンク先の情報収集をしないようにする…ということです。
自分のサイトから他のサイトに設定されたリンクは
そのサイトへの「信頼」を意味すると検索エンジンが判断しますので、
リンクを受けたサイトは、被リンク効果を得ることになり、SEOにプラスの効果を得ることができます。
同時に、もしリンク先がスパムサイト等の悪質サイトである場合、
リンクを設定した側にも悪影響が及ぶことがあります。
こうした効果や悪影響を受けることを避けるために設定するのが「ノーフォロー(nofollow)属性」ということです。

「nofollow」の対になる言葉として「dofollow」があります。
「dofollow」は、通常のリンクを意味していて、検索エンジンがリンク先を辿るシグナルとして機能します。
ノーフォロー(nofollow)属性でリンク設定をすることで
以下の効果があります。
通常のリンク(dofollow)の場合、
リンクを設定したAサイトから、リンクを受けたBサイトへの「信頼」のシグナルとして機能し、検索エンジンがその余蘊評価しますので、
AサイトからBサイトに「評価を受け渡す」形で機能します。
リンクにノーフォロー(nofollow)設定することで、
この評価の受け渡しを抑制することができます。
ノーフォロー(nofollow)設定することで、
検索エンジンに、「リンク先を巡回(クローリング)しないで」という指示を送ることができます。
ただし、Googleは、nofollowはあくまで「ヒント」である、と言っていますので、必ずクロールしないということではありません。
WEB広告はリンクを貼ることで、リンク先の広告ページを表示する訳ですが、
広告が通常のリンクですと、広告を出稿したサイトにリンクが集まり、検索順位が広告によって上がってしまう…ということになります。
広告にノーフォロー(nofollow)設定することで、
検索エンジンに、「これは広告ですので、リンク先を巡回しないで」と伝えることができます。
nofollowであっても、dofollowであっても、一般の閲覧者からはリンクの見え方は「同じ」ですし、リンクをクリックすれば同じようにリンク先を閲覧することができます。
サイトAからサイトBへのリンクは、サイト評価の「受け渡し」を意味し、検索エンジンのランキング決定アルゴリズムの要素と考えられます。
つまり、リンク設定によって、A⇒Bへの検索エンジン評価を「渡す」効果があるということです。
リンクジュースという考え方自体は有効なのですが、
評価を渡したくないがために、リンクをすべてnofollow設定するのは問題があります。
nofollowを過剰に設定しますと、自サイトの評価自体に悪影響が出る可能性もありますので、適切に設定して行くことが必要です。
「信頼できるサイト」「高品質なコンテンツを表示しているサイト」「相互リンク」の場合は、nofollow設定は行わず、通常のリンク設定(dofollow)を行いましょう。
nofollowとよく混同されるものに「noindexタグ」があります。
noindexタグは、検索エンジンに「このページをインデックスしないで」(検索結果に表示しないで)と指示するタグ設定です。
つまり、ページ全体をデータ化しないように検索エンジンに指示する、かなり強いタグとなります。
一方、nofollowは「リンク先を辿らないで」というシグナルとなりますが、検索エンジンの判断で、リンクを辿ることもあります。
ノーフォローリンクは、以下の2つの方法で設定できます。
「aタグrel属性」・・・そのリンクをnofollowにする方法
「metaタグ」・・・そのページの全ての外部リンクをnofollowにする方法
そのリンクだけを個別に、nofollowにする方法で、以下のようにHTMLで記述します。
<a href="https://example.com/" rel="nofollow">表示するリンクテキスト</a>
そのページの全ての外部リンクを、nofollowにする方法で、以下のようにHTMLで記述します。
<meta name="robots" content="nofollow">

ノーフォローリンクは、検索エンジンに「リンクの意図」を伝え、リンク先にも、自分のサイトにも影響を持ちます。
ノーフォローによって、被リンク効果を与えないようにする効果があり、低品質であったり、信頼できるかわからないサイトであったりする場合にはnofollowは有効に作用しますが、
すべてをノーフォローにしますと、検索システム全体のランキングの精度も下がりますし、
自分のサイトが「過剰なnofollow」ということで評価が下がることもあります。
ノーフォローを「設定てした方がよい場合」と「不要な場合」を確認していただき、
適切に活用するようにしてください。
ノーフォローリンクは適切に行うことで、SEO効果を高めることができます。
(すべてをnofollowにするは間違いです)
リンク先の評価をしっかり行った上で、適切に設定して行きましょう。

「SNS」や「無料ブログ」には、ほとんどの場合、ノーフォロー設定がされています。
「SNS」や「無料ブログ」は、無料で手軽に使えて、発信でき、アカウントも複数持つことができるため、
リンクが通常リンク(dofollow)であると、
SNSや無料ブログを使ってリンクが大量生成されて、リンクによる検索エンジン評価の精度が下がったり、リンクスパムの温床になったりするためです。
ですので、「SNS」や「無料ブログ」のリンクには、あらかじめnofollow属性が設定されていることをふまえた上で活用することが必要となります。
SNSのほとんどのリンクにnofollow属性があらかじめ設定されていますので
SNSでにリンクには直接的な被リンク効果・SEO効果はありません。
ただし、閲覧者は、リンクを辿ってサイトを見ることができますので、SNSで露出度が高まれば、サイトへのユーザー流入が見込めますし、それを通じて、他サイトからの被リンクがあられるかもしれません。
また、SNSで自社の商品やサービスなどに言及されていることは「サイテーション」といって、間接的にではありますがSEOに一定の効果がもたらされます。
無料ブログには、アメバブログ、FC2ブログ、seesaaブログ、Blogger、はてなブログなど様々なサービスがありますが、
ほとんどのブログサービスのコメント欄やプロフィール欄、サイドメニューのリンク欄などにnofollow属性があらかじめ設定されています。
ですので、これらのセクションからのリンクには被リンク効果はありません。
また、記事投稿(コンテンツページ)からのリンクにもnofollow属性が設定されているサービスもありますので、こうしたブログサービスの場合は、SNSとほぼ同じように、ほぼ全てのリンクがnofollowと考える必要があります。
ただ、「はてなブログ」など、
nofollowとなるのはコメント欄くらいで、
コンテンツからのリンクや、サイドメニューのリンク、プロフィールからのリンクは通常リンク(dofollow)…というブログサービスもありますので、
被リンク効果も期待してブログ運営をしたい場合は、ブログサービスのリンク設定がどうなっているのかを(どこのリンクがnofollowか?)調べてから選択して利用するという方法もあるでしょう。
設定されているリンクが「ノーフォローか?」「通常のリンクか?」を確認したい場面はあるでしょう。
たとえば、
などのケースです。
こうしたときに便利なのが、
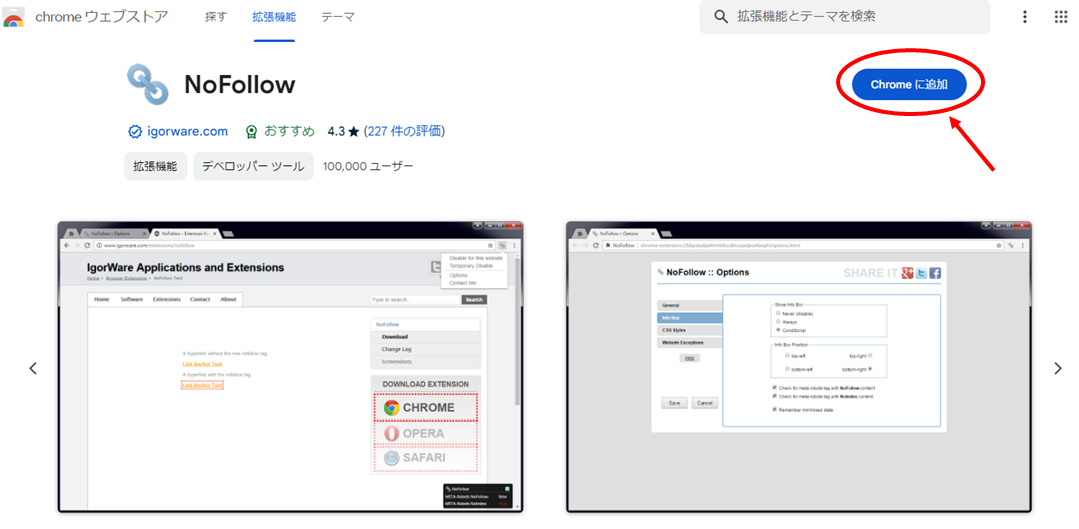
Google Chrome(クローム)拡張機能の「Nofollow」です。
導入や設定はとても簡単ですので、必要な方はお使いください。
まず、ブラウザはChrome(クローム)をお使いいただいて、ご自分のGアカウントでログインしておきます。
次に↓を開きます。
https://chromewebstore.google.com/detail/nofollow/dfogidghaigoomjdeacndafapdijmiid?hl=ja&pli=1
「Chromeに追加」をクリックします。

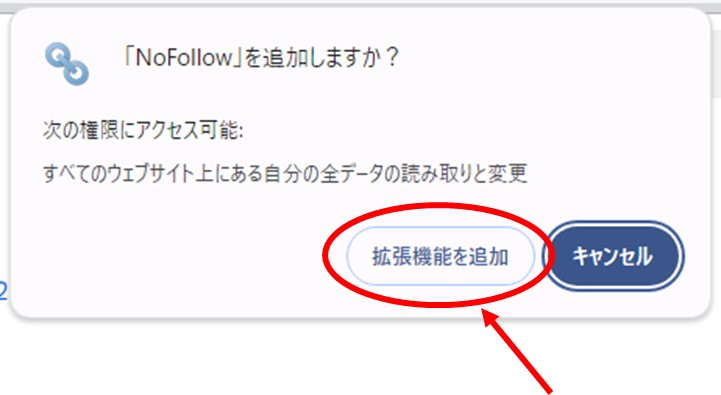
「Nofollow」を追加しますか?とポップアップされますので
「拡張機能を追加」をクリックします。

これでOKです。
ノーフォロー設定したリンクは↓のように赤い枠で表示されます。

Chrome拡張機能「Nofollow」で、リンク設定を確認して、有効にお使いください。
まとめ
ノーフォロー設定は、検索エンジンに「このリンク先を辿らないように」シグナルを送るための設定で、
信頼できないリンク先に被リンク効果を生じさせないようにする際などに設定します。
ただ、むやみにnofollowを使えばよいかというと、そういうわけではありませんので
このページを参考にしていただき、SEO効果が上がるよう、適切な設定をするようにしてください。
著作:SEOコンサルタント・SEOホームページ代表 占部圭吾

《関連ページ》